
تفاوت رابط كاربري و تجربه كاربري
رابط كاربري
۱۱:۵۳
- ۴ بازديد
- ۰ نظر

آيا وب سايت هاي شما با “لورم ايپسوم لورم ايپسوم” پر شده اند؟ اگر با لورم ايپسوم (متن پيش ساخته) پر شده باشند شما را سرزنش نمي كنم. لورم ايپسوم يك كار آسان براي پر كردن فضا است. اما در هر حال شما يك طراح هستيد نه يك كپي رايتر، درسته؟ با ما همراه باشيد تا دليل اهميت اصل كپي رايت را در طراحي وب سايت توضيح دهيم.
مشكل اينجاست كه واقعا طراحي بدون كپي رايتينگ امكان پذير نيست. بنابراين اگر شما مي خواهيد طراحي موثري داشته باشيد، بايد مقدار كمي در مورد كپي رايتينگ بدانيد. اگر شما مسلط به كپي رايتينگ شويد، حتي ميتوانيد شروع به ارائه كپي رايتينگ به عنوان يك سرويس ويژه براي مشتريان خود كنيد. شما يك كارشناس كپي رايتينگ نخواهيد شد، اما اميدوارم به درك مفيدي از مفهوم اساسي كپي رايتينگ برسيد تا بتوانبد از آن براي نوشتن كلمه اضافه در طرحهاي خود استفاده كنيد.

طراحي وب سايت و اهميت كپي رايتينگ
به طور خلاصه در مورد تعريف كپي رايتينگ مي توان گفت؛ كپي رايتينگ تاثير مجموعه اي از كلمات است كه مردم را به تمام كردن يك عمل معين وادار مي كند .* در واقع كپي رايتينگ هنر توليد محتوا براي المان هاي تبليغاتي كسب و كار است. وادار كردن مردم به تمام كردن يك عمل معين* بخشي كمي از اين كه چطور يك طراحي وب خوب داشته باشيم است، درسته؟ ،اگر طراحي وب سايت شما نتواند خواننده را وادار به تمام كردن عملي كه آن را حدس ميزده ايد بكند آن موقع اين كه كه شما مي خواهيد خواننده را به خريد يك محصول، خواندن وبلاگ بيشتر، يا هر چيزي ديگري دعوت كنيد براي شما ديگر اهميتي ندارد.
ديويد آگيلوي پدر علم تبليغات توانست يك كپي براي يك وب سايت بنويسد، اما نمي توان گفت كه اگر در طرح، رنگ فونت زرد نئون و رنگ پس زمينه سبز نئون نباشد، كلمات در آن ديده نمي شوند. يا نمي توان انتظار داشت كه فقط با نوشتن جمله يا كلماتي ( مثلا محصول خوبي است، آن را بخر) بدون داشتن طرح خوب موفق شد.
اگر طراحي و كپي رايتينگ با هم كار نكنند، آن دو در بازه زماني همديگر را به عقب هل خواهند داد.
مطمئنا شما مي دانيد كه شما مي توانيد با طراحي خود يك تن ايجاد كنيد. خب، اين دقيقا مشابه با كپي رايتينگ است. اگر شما يك طراحي سرگرم كننده و شاد ايجاد مي كنيد، كپي رايتينگ نيز بايد سرگرم كننده و شاد باشد، در غير اين صورت خوانندگان گمراه شده و ديگر مشتري شما نمي شوند.
اكنون كه متوجه شديد چرا بايد طراحان وب به كپي رايتينگ توجه داشته باشند، در اينجا اينكه شما بخواهيد شروع به ارائه كپي رايتينگ به مشتريان خود كنيد يا اينكه بخواهيد مشتريان فقط به دركي در مورد كپي رايتر دست يابند، بستگي به شما دارد.

طراحي وب سايت و اهميت كپي رايتينگ
درست مانند زماني كه قبل از ساخت محصول نهايي خود، از طريق طرح ها و مدل ها شروع به كار مي كنيد، كپي رايتر ها نيز قبل از تحقيق شروع به كار نمي كنند.
كپي رايتينگ خوب هميشه با تحقيق شروع مي شود. دو حوزه اصلي كه مي خواهيد به آن نگاه كنيد وجود دارد:
رقبا: كپي رايتينگ وب سايت رقيب چه شكلي است؟ تن آنها چطور است و چگونه خودشان را متفاوت مي كنند؟ شما بايد كپي رايتينگ خود را به گونه اي بسازيد كه از رقبا بهتر باشد.
مشتريان : مشتريان يا كاربران شما چه مي گويند يا انجام مي دهند؟ اگر بتوانيم با مشتريان صحبت كنيم عالي است، اما اين هميشه امكان پذير نيست. در هر حال شما مي توانيد نظرات مشتريان را بخوانيد و از اين طريق متوجه احساس آنها شويد.
هنگامي كه تحقيق شما كامل شد، ميتوانيد يك ايده براي كپي رايتينگ ايجاد كنيد.
ترجمه از elegantthemes.com
طراحي فروشگاه اينترنتي مي تواند فرصت فوق العاده اي را براي افزايش درآمد شما ايجاد نمايد. شروع يك كسب و كار اينترنتي مي تواند سريع، آسان و تقريبا ارزان باشد. اما اين را بايد در نظر داشت كه ميانگين درصد شكست فروشگاه هاي اينترنتي 80 درصد مي باشد كه برخي تا 97 درصد هم تخمين زده اند. طراحي يك فروشگاه اينترنتي كار آساني است اما با اين ميزان درصد شكست بالا مي توان گفت كه به موفقيت رسيدن در آن كار راحتي نيست.
اگر شما صاحب يك فروشگاه اينترنتي هستيد يا قصد داريد آن را ايجاد كنيد در اين جا نكته هاي مهمي را براي موفقيت و كاهش خطر هاي شكست كسب و كار اينترنتي شما قرار داده ايم.
هنگام خريد به صورت اينترنتي، اغلب مشتريان قادر به لمس فيزيكي محصولات و بررسي آن ها نيستند. به همين جهت آن ها به تصاوير و توضيحاتي كه فروشگاه شما ارائه داده است توجه مي كنند. اگر تصاوير و توضيحات محصولات شما نامطلوب است، به احتمال زياد مشتريان بسياري را از دست خواهيد داد.
هميشه تصاويري را ارائه دهيد كه محصولات شما را از جهات مختلف نمايش مي دهند و از كيفيت كافي برخوردار هستند. همچنين اطمينان حاصل كنيد كه توضيحاتي كه از محصول خود ارائه مي دهيد منحصر به فرد مي باشد. هميشه بر روي قيمت تكيه نكنيد و سعي كنيد با استفاده از تصاوير و توضيحات مناسب نظر مخاطبان خود را جلب نماييد.
شايد از نظر شما اين مسئله كوچكي به نظر بيايد اما عدم دسترسي مشتريان به اطلاعات تماس با فروشگاه اينترنتي مانع اصلي اعتماد آن ها به فروشگاه شما خواهد بود. قبل از انجام خريد آن ها به دنبال كسب اين اطلاعات هستند زيرا آن ها گمان مي كنند اگر بتوانند با شما تماس بگيرند، مي توانند خريد خود را انجام دهند.
اگر شما از نمايش دادن اطلاعات تماس و موقعيت مكاني فروشگاه اينترنتي خودداري كنيد، زماني زيادي را بايد براي كسب اعتماد مشتريان خود كنار بگذاريد.
آمازون شركت پيشگام در انجام پردازش هاي ساده و آسان است و روند كاري آن ها انقلابي در فروشگاه هاي اينترنتي به وجود آورد. استفاده از يك روند پرداخت پيچيده و گيج كننده سبب مي شود كه آن ها قبل از تمام شدن فرآيند خريد فروشگاه شما را ترك كنند.
ثبت نام براي پرداخت هزينه ها لازم نيست و اجازه دهيد مشتري فرآيند خريد خود را تكميل كند و اطلاعات خود را وارد كند. پس از تكميل فرآيند خريد آن ها مجددا باز خواهند گشت.
اين مورد يكي از بزرگ ترين اشتباهات است. هزينه هاي حمل و نقل بايد در ابتدا و هنگام انتخاب حصول نمايش داده شود. پنهان كردن آن مي تواند سبب خشم هميشگي مشتريان شما شود. بهتر است اين اطلاعات را به طور دقيق به آن ها ارائه دهيد. اين كار از نظر فني بسيار آسان است و هيچ دليل براي خودداري از انجام ان وجود ندارد.
امروزه جامعه ما با سرعت بيشتري به سمت استفاده از تلفن هاي همراه پيش مي رود. اين موضوع درباره فروشگاه هاي اينترنتي اهميت چند برابري ايجاد مي كند. اگر فروشگاه اينترنتي شما به درستي براي نمايش در دستگاه هاي مختلف طراحي نشده باشد، تجربه كاربري بسيار سختي براي مخاطبان تلفن همراه ارائه خواهد شد. پس اطمينان حاصل كنيد كه وب سايت شما واكنش گرا طراحي شده است.
شما در فروشگاه اينترنتي خود بايد مشخص كنيد كه چه كاري را بايد مشتريان در فروشگاه شما انجام دهند. موفق ترين وب سايت هاي فروشگاهي مشخص مي كنند كه مشتريان دقيقا بايد چه كاري را انجام دهند. هرگز مشتري را براي انتخاب گام بعدي رها نكنيد. گام به گام آن ها را راهنمايي كنيد و از عملكرد درست آن ها در وب سايت خود اطمينان حاصل كنيد.
شما ممكن است يك فروشگاه اينترنتي حرفه اي داشته باشيد كه خدمات مناسبي را به مشتريان ارائه مي هد. اما بدون ترافيك هدفمند شما نميتوانيد به نقاط مورد نظر خود برسيد و يا شايد به اندازه كافي فروش نداشته باشيد تا كسب و كار را حفظ كنيد.
ايجاد شبكه هاي اجتماعي سبب افزايش ورودي هاي ارگانيك به وب سايت شما شده و تاثير مثبتي در سئو وب سايت شما خواهد داشت.

سعي كنيد مشتريان موثر و بالقوه فروشگاه اينترنتي خود را به كار بگريد. از طريق شبكه هاي اجتماعي از آن ها براي معرفي محصولات و خدمات خود استفاده كنيد. مشتريان بالقوه شما از با ارزش ترين سرمايه هاي كسب و كار شما هستند، پس آن ها را ناديده نگيريد.
شما ممكن است هزينه هاي زيادي را براي بازاريابي اينترنتي و مديريت شبكه هاي اجتماعي خود داشته باشيد. با اين حال اگر نتوانيد مخاطبان خود را درست هدف قرار دهيد، همه اين كار ها بي فايده خواهد بود. براي انتخاب يك رويكرد مناسب نياز به تحقيقات است. علاوه بر اين بررسي و تست دائمي نيز نياز است تا مشخص شود شما از بودجه خود به درستي استفاده مي كنيد.
قيمت گذاري يك فاكتور مهم در همه فروشگاه هاي اينترنتي به حساب مي آيد. با استفاده از فروشگاه هاي اينترنتي مردم مي توانند قيمت هاي خود را در عرض چند ثانيه مقايسه كنند به جاي آن ها به سراغ فروشگاه هاي فيزيكي بروند. اگر قيمت هاي شما خيلي پايين باشد مشتريان به كيفيت محصولات شما شك خواهند كرد و اگر قيمت هاي شما خيلي بالا باشد آن ها فكر مي كنند كه مي خواهيد سرشان را كلاه بگذاريد.

يك فروشگاه اينترنتي براي رشد نيازمند زمان و صبر است. بسياري از صاحبان كسب و كار هاي اينترنتي انتظار دارند وب سايتشان سريعا به فروش برسد. اما اين طور نيست و ممكن است حتي ماه ها طول بكشد تا شما به يك درآمد كمي دست پيدا كنيد.

يك فروشگاه كوچك لوازم ورزشي را در نظر بگريد. يكي از استراتژي هايي كه مي تواند سبب شكست اين فروشگاه شود اين است كه تصميم بگيرد يكباره به بزرگ ترين فروشگاه اينترنتي لوازم ورزشي در كشور تبديل شود. اين فروشگاه به احتمال زياد در مدت زمان كوتاهي نابود خواهد شد.
شما بايد از نقاط كوچك شروع كنيد، صبر داشته باشيد و به تريج فضاي كسب و كار اينترنتي خود را گسترش دهيد.
مديريت مالي نادرست مي تواند به سرعت به نابودي فروشگاه اينترنتي شما منجر شود. يك مثال در اين زمينه شركت Ecomom بود كه در سال 2007 تاسيس شد و تا سال 2013 ورشكسته شد. اين شركت توانست 1 ميليون دلار بودجه كسب كند. متاسفانه، اين شركت داراي يك حسابدار نبود. در حالي كه تراكنش هاي مالي به گونه اي بود كه شركت واقعا پول را از دست داد.
درسي كه از اين شركت مي توانيم بگريم اين است كه از تخصص هاي مديريت مالي و حسابداري بهره بگريد، در غير اين صورت كار ها به درستي پيش نخواهند رفت.
حتي بهترين كسب و كار ها هم نمي توانند بر يك فروشگاه اينترنتي كه بد طراحي شده است غلبه كند. يك سايت فروشگاهي حرفه اي بايد بتواند امينت كاربران را حفظ كرده، كاربردي باشد، جستجوي مناسبي داشته باشد، واكنش گرا بوده و بارگذاري آن سريع باشد. وجود هر مشكلي در اين موارد قابل قبول نيست.
طراحي فروشگاه اينترنتي يك راه عالي براي راه اندازي يك كسب و كار با كمترين هزينه ها است. با اين حال اشتباهات ساده و در عين حال كشنده اي وجود دارد كه ناديده گرفتن آن ها سبب نابودي كسب و كار شما خواهد شد. اميدوارم كه به نكات بالا توجه كافي را داشته باشيد و در راه اندازي فروشگاه اينترنتي خود موفق شويد.
منتظر شنيدن نقطه نظرات و پيشنهادات شما در بخش نظرات درباره اين موضوع داغ هستم.
به عنوان يك طراح وب سايت، ضروري است كه هنگام طراحي سايت بين كسب و كار و هنر يك تعادلي ايجاد نماييد. هنگام ايجاد وب سايت توجه به نظرات مشتريان اهميت بالايي دارد و ارتباط آن تيم بايد مناسب باشد. اغلب طراحان حرفه اي زمان انجام يك پروژه را مي دانند و به همين جهت وب سايت هاي مشتريان را به موقع تحويل مي دهند. براي تبديل شدن به يك طراح وب حرفه اي نياز به مهارت هايي داريد كه ممكن است از افراد مختلفي به دست بيايد. اين ها همان مهارت هايي است كه به شما اجازه مي دهد تا بالاتر از بقيه بمانيد تا يكي از موفق ترين طراحان وب شناخته شويد!
به گفته متخصصان سئو زمان بارگذاري سايت اهميت بالايي در سئو سايت دارد. همچنين نحوه كدنويسي وب سايت و نحوه قرار دادن متا تگ ها و توضيحات از ديگر عوامل تاثير گذار در سئو و بهينه سازي وب سايت ها مي باشد. به همين جهت توجه به گزينه هاي مختلف طراحي وب سايت مانند انيميشن ها، حركات و يا حتي مقدار رنگ ها يا عناصر اهميت بالايي دارد. در نتيجه بهتر است هنگام طراحي وب سايت از عناصر طراحي مناسب استفاده نماييد.
اين يكي از اولين اصولي است كه هر طراح وب سايت حرفه اي بايد از آن ها اطلاع داشته باشد و در برنامه هاي كاري خود استفاده نمايد. اغلب اصول طراحي وب سايت ذاتي نيستند، به اين معني كه هميشه بايد در حال ياد گرفتن آن ها باشيد و اطلاعات بيشتري كسب كنيد.
تلاش كنيد در وب سايت خود اطلاعات غلط، لينك هاي نامناسب، صفحات خالي و محتوايي كه هيچ ارتباطي با ساير قسمت ها ندارد، قرار ندهيد. همچنين بايد اين نكته را بدانيد كه استفاده از محتوا تكراري تاثير منفي روي سئو سايت شما خواهد داشت.
بهترين طراحان وب سايت، متخصصان سئو، هكر ها، بازارياب ها هر روز در حال يادگيري مطالب جديد هستند. آن ها هر روز روش هاي مختلفي را بررسي مي كنند تا ببينند كدام يك برايشان موثر است و كداميك نيست.
هميشه طراحان و مديران پروژه هاي مختلف با مشكلاتي رو به رو مي شوند. اما طراحان حرفه اي هميشه به دنبال يافتن راه حل اصلي هستند نه جايگزين كردن آن. اگر شما يك طراح وب هستيد، بايد هميشه به دنبال راه حلي براي مشكلات خود باشيد.
برنامه اي براي برگزاري جلسات هفتگي با مشترياني كه پروژه فعالي نزد شما دارند، داشته باشيد. اين به شما كمك مي كند تا بازخورد مناسب را از مشتريان دريافت كنيد و مهم تر از همه اين كه مسير درست پروژه را مشخص كنيد.
همه طراحان وب بزرگ مي توانند با تيم خود ارتباط برقرار كنند و افكار و ايده هاي خود را بيان كنند يا تغييراتي در حوزه يك پروژه يا كار خاص ايجاد نمايند. وب سايت ها پروژه هاي بزرگي هستند و يك طراح حرفه اي بايد بتواند ديدگاه خود را بيان كند تا ديگران بتوانند آن را اجرا كنند.
هنگامي كه شما كاملا از بازار كار خود اطلاعات داشته باشيد، مي توانيد يك طرح طراحي كنيد كه كاملا مناسب مخاطبان هدف باشد. يكي از موانعي كه مانع پروسه طراحي مي شود، عدم شناخت كافي از صنعتي است كه طراح روي آن كار مي كند.
رويكرد هر پروژه بايد با ذهنيتي خلاقانه و تفكر انتقادي از نظر UI و طراحي گرافيك باشد. هميشه سعي كنيد ايده هاي خود را به جلو ببريد و به دنبال كشف مرزهاي جديد باشيد.
هر پروژه اي را كه شما انتخاب مي كنيد بايد شامل يك شرح و داستان به صورت بصري يا شفاهي باشد. اگر شما يك وب سايت براي يك مركز تهيه غذاي آنلاين طراحي نموده ايد، بايد وب سايت شما پيام مناسب را براي مشتريان در بر داشته باشد. وب سايت ها يك رسانه ارتباطي هستند، بنابراين مشتريان مي خواهند بدانند وب سايت شما چه پيامي را به آن ها انتقال مي دهد.
به دنبال طراحي باشيد كه براي كار خود تعهد و شور و شوق را داشته باشد و بتوانيد به راحتي با او صحبت نماييد. شما براي مدت طولاني با اين شخص كار مي كنيد، بنابراين بايد با هم هماهنگ باشيد.
از همكاران خود بپرسيد آيا همه چيز به همان خوبي كه در ذهن شما هست پيش رفته است يا نه! تكرار كردن ايده هاي يكديگر در طول فرايند طراحي باعث مي شود طراحي وب سايت بهبود پيدا كند و به هدف نهايي نزديك تر شويد.
شما به مشكلي برخورد كرده ايد يا نمي توانيد طرحي را درست كنيد؟ نگران باشيد، حتي حرفه اي ترين طراحان وب سايت هم هر روزه با اين مدل مشكلات مواجه مي شوند. همه اين موضوع را درك مي كنند كه شما بهترين تلاش خود را انجام خواهيد داد.
طراحي واكنش گرا سايت شامل استفاده از گريد هاي مناسب، تصاوير قابل انعطاف و استفاده از مديا كوئري ها مي باشد كه درصورت نداشتن اطلاعات كافي از آن ها وب سايت شما با مشكلاتي در دستگاه هاي مختلف مواجه خواهد شد.
در بيشتر مواقع توجه مردم به نكات گرافيكي در پروژه ها باور نكردني است. توانايي ديدن جزئيات كوچك و بزرگ براي يك طراح حرفه اي ضروري است.
به نظر شما يك طراح وب سايت حرفه اي چه ويژگي هاي ديگري را بايد داشته باشد؟ منتظر اطلاع از نظرات و پيشنهادات شما هستيم.
منبع:وب سايت حرفه اي
امروزه روش هاي سئو و بهينه سازي وب سايت ها نسبت به گذشته تغيير كرده است. موتور هاي جستجو با استفاده از الگوريتم هاي پيشرفته رتبه بندي وب سايت ها را با دقت و بررسي بيشتري انجام مي دهند. همچنين طراحان وب سايت ها نيز ابزار هاي پيشرفته تري براي طراحي سايت ها در اختيار دارند. ساختار سايت شما بايد به گونه اي باشد كه به خوبي در موتور هاي جستجو سئو و بهينه سازي شود. بنابراين شما بايد به دنبال شركت هاي طراحي سايتي باشيد كه سئو و بهينه سازي وب سايت شما را به خوبي انجام دهند. برخي از كامپوننت ها و ابزار هاي طراحي سايت وجود دارند كه به نگراني اصلي ما درباره سئو و بهينه سازي وب سايت ها در موتور هاي جستجو تبديل شده اند. در ادامه به بررسي بررسي 5 عامل مهم در طراحي سايت و سئو خواهيم پرداخت. طراحي وب سايت به صورت واكنش گرا طراحي سايت منظور از طراحي وب سايت واكنش گرا، طراحي وب سايتي سازگار با انواع دستگاه ها و تلفن هاي همراه مي باشد. استفاده از طراحي ريسپانسيو از اين جهت كه تجربه كاربري خوبي را ايجاد مي كند بسيار حائز اهميت مي باشد. علاوه بر تجربه كاربري، طراحي واكنش گرا سايت در بهينه سازي وب سايت توسط موتور هاي جستجو تاثير به سزايي دارد و با توجه به زياد شدن كاربران تلفن هاي همراه اهميت آن هر روز بيشتر از گذشته خواهد شد. علاوه بر اين موارد در گذشته شما مجبور به طراحي يك سايت براي رايانه روميزي خود و يك سايت براي تلفن هاي همراه بويد ولي استفاده از طراحي هاي واكنش گرا به اين كار سخت پايان داده است و شما مجبور نخواهيد بود از دو آدرس اينترنتي براي وب سايت هاي خود استفاده كنيد. HTML5 HTML5 HTML5 آخرين زبان برنامه نويسي براي طراحي و توسعه وب سايت ها است و طرح هاي جديد آن در مقايسه با طرح هاي قبلي تعاملي تر و الهام بخش تر هستند. همچنين استفاده از HTML5 براي سئو و بهينه سازي وب سايت ها نيز بسيار مهم است. براي اين كه ربات هاي موتور هاي جستجو بهتر بتوانند وب سايت شما را ايندكس و بررسي كنند، شما مي توانيد از HTML5 براي نمايش محتواي استاتيك وب سايت خود استفاده كنيد. زياده روي در محتوا سايت الگوريتم سئو گوگل كاهش برخي از محتوا وب سايت شما براي سئو سايت شما بسيار مفيد خواهد بود. البته بسياري از متخصصان سئو فكر بر اين باورند كه از دست دادن محتوا براي سئو سايت شما فاجعه برانگيز خواهد بود. اما حقيقت اين است كه كاهش محتوا باعث مي شود كه انتخاب ها در وب سايت شما كاهش يابد و تصميم گيري را براي بازديد كنندگان و مشتريان سايت شما راحت تر مي كند. استفاده از دسته ها و زير دسته هاي بسيار زياد قطعا باعث سردرگمي و جدايي مخاطب از سايت شما خواهد شد. الگوريتم هاي موتور هاي جستجو امروزه به دقت تجربه كاربري و كيفيت محتوا سايت شما را بررسي مي كنند و اين موارد را در رتبه بندي هاي خود لحاظ خواهند كرد. هر چقدر كاربران وب سايت شما رضايت بيشتري داشت باشند، وب سايت شما شانس بيشتري براي كسب رتبه بهتر توسط موتور هاي جستجو خواهد داشت. به عنوان نمونه الگوريتم مرغ مگس خوار يكي از جديد ترين الگوريتم هاي گوگل است كه نشان مي دهد تاكيد هاي زياد روي كلمات كليدي و مي تواند تاثير منفي بر سئو سايت شما داشته باشد. در قديم بيشتر صفحاتي كه شامل كلمات كليدي زيادي بودند شانس بيشتري براي رتبه بندي داشتند اما امروزه اين طور نيست و الگوريتم هاي موتور هاي جستجو همه چيز را به دقت بررسي مي كنند. اختلالات شناختي وب سايت وقتي كاربران نتوانند به راحتي در وب سايت شما حركت و جستجو كنند، احتمالا به سراغ وب سايت بعدي در ليست جستجو هاي گوگل خواهند رفت. اين چيزي است كه ناشي از اختلالات شناختي است. اگر حركت در وب سايت سخت باشد يا داراي محتواي متنوعي با انتخاب هاي بي شماري باشد، كاربران اينترنت بيشتر از اين كه در اين محيط بي نظير بمانند آن را ترك خواهند نمود. كلمات كليدي انتخاب شده براي مطلب بايد متناسب با محتوا صفحه باشد تا بتواند به انتظارات كاربران به خوبي پاسخ دهد. بررسي ميزان پرش كاربران يك معيار مناسب براي فهميدن اين موضوع است كه آيا كاربران آن چه را كه مورد نيازشان است در وب سايت شما پيدا كرده اند يا خير! لينك هاي برجسته الگوريتم هاي گوگل بر اساس اين مفهوم كار مي كنند كه لينك هاي برجسته كه كليك هاي بيشتري دارند، سبب افزايش رتبه صفحات داخلي خواهند شد. با تغيير ناوبري اصلي وب سايت و يا انتقال لينك هاي برجسته به مكان هاي با محبوبيت كمتر رتبه بندي وب سايت شما صدمه خواهد ديد. اين نشان مي دهد كه چگونه بهينه سازي موتور جستجو به طراحي وب سايت گره خورده است. بنابراين هر تغييري كه قصد داريد در وب سايت خود ايجاد نماييد، بايد سئو و بهينه سازي موتور جستجو را در نظر داشته باشيد. نتيجه گيري تصميماتي كه در طراحي سايت خود مي گيريد مي تواند سبب بهبود و يا آسيب ديدن سئو سايت شما شود. به همين جهت سعي كنيد از بهترين روش هاي دسترسي و ساختار مناسب در طراحي وب سايت خود استفاده نماييد. ساختار وب سايت شما بايد به گونه اي باشد كه كاربران دنياي اينترنت در اطراف وب سايت شما جستجو كنند و در وب سايت شما به همان چيزي كه مي خواهند، دست پيدا كنند. انجام اين كار با تركيب بهترين روش هاي سئو و طراحي سايت ممكن خواهد شد.
منبع:سايت و سئو
طراحي فرآيند جمع آوري ايده ها، شناخت و اجراي آنها و رعايت اصول خاص براي رسيدن به يك هدف خاص است. طراحي وب يدر واقع يك روند مشابه ايجاد كردن است ؛ با هدف ارائه محتواي خاص در صفحات وب الكترونيكي، كه كاربران نهايي بتواند از طريق اينترنت با كمك يك مرورگر وب به آن دسترسي داشته باشند.
طراحي وب سايت با استفاده از بسياري از عناصر بصري كليدي طراحي مانند عوامل زير ايجاد مي شود :

طراحي وب سايت چيست
طرح بندي: اولين عنصر در طراحي وب طرح بندي آن است كه زمينه اي براي گرافيك ، تبليغات و محتواي سايت مي باشد . در دنياي وب، يك عنصر كليدي براي كمك به يافتن اطلاعاتي كه كاربران به دنبال آنها هستند ؛ طرح بندي است و شاملحفظ تعادل، ثبات و يكپارچگي طراحي مي شود.
رنگ: انتخاب رنگ بستگي به هدف و مشتري دارد؛ طراحي رنگ مي تواند ساده ، سياه و سفيد و يا چند رنگي باشد كه شخصيت يا نام تجاري يك سازمان را با استفاده از رنگ هاي موجود در صفحات وب انتقال دهد.
گرافيك: گرافيك مي تواند شامل آرم ها، عكس ها، كليپ هاي تصويري و يا آيكون ها، كه همه آنها طراحي سايت را بهبود مي بخشد ، باشد . براي ارتباط با كاربر ، انتخاب موارد گرافيكي بايد با دقت انجام شود و با رنگ و محتواي صفحه براي بهبود صفحه كار شود . البته تا حدي كه بارگيري صفحات كند نشود و يا براي كاربر گيج كننده نباشد .
فونت: اكثر مرورگرهاي وب فقط مي توانند تعدادي از فونت هايي را كه به عنوان “فونت هاي ايمن وب” شناخته مي شوند، بخوانند، بنابراين طراحي فونت شما اغلب در اين گروه از فونت ها قابل پذيرش است.
محتوا: محتوا و طراحي با هم كار مي كنند تا پيام سايت را از طريق تصاوير و متن به كاربر برسانند . متن نوشتي هميشه بايد مرتبط و مفيد باشد تا خواننده با استفاده از آن از اشتباه در آمده و آنچه كه مي خواست بداند را بدست بياورد . تنها با اين روش كاربر در سايت باقي خواهد ماند . محتوا بايد براي موتورهاي جستجو بهينه شود و از طول مناسبي برخوردار باشد و كلمات كليدي مرتبط را در آن جاي داده شود .
علاوه بر عناصر اساسي طراحي وب كه باعث مي شود سايت زيبا و بصري و قانع كننده باشد، وب سايت هميشه بايد كاربر پسند بودن را نيز در نظر بگيرد. با توجه به عوامل زير مي توان كاربر پسند بودن را بدست آورد.
ناوبري وب سايت : معماري سايت، منوها و ديگر ابزارهاي ناوبري در طراحي وب بايد با توجه به نحوه مرور و جستجوي كاربران ايجاد شود. هدف اين است كه به كاربر كمك كند تا به راحتي در صفحات سايت به جستجو بپردازد و اطلاعات لازم را پيدا كند.
محتواهاي چند رسانه اي در وب سايت : محرك هاي ويديويي و صوتي مرتبط در طراحي سايت مي تواند به كاربران كمك كند تا اطلاعات را درك كنند، درك سريع و آسان داشته باشند. كه اين امر بازديدكنندگان را تشويق مي كند كه زمان بيشتري را در صفحه وب صرف كنند.

طراحي وب سايت چيست
سازگاري طراحي وب سايت : طراحي صفحه وب بايد با مرورگرهاي مختلف و سيستم عامل هاي موبايل سازگار باشد تا افزايش كاربر و مشاهده را به همراه داشته باشد .
تكنولوژي : پيشرفت هاي تكنولوژي به طراحان اجازه مي دهد تا جنبش و نوآوري را به وب سايت اضافه كنند و اجازه مي دهد طراحي وب هميشه تازه، ديناميك و حرفه اي باشد.
تعاملي : افزايش مشاركت و مشاركت فعال كاربران با اضافه كردن گزينه هاي نظر و نظرسنجي ها در طراحي. به تعاملي شدن بيشتر وب سايت مي انجامد . كاربران را از بازديدكننده به مشتري با ارائه فرم هاي ايميل و ثبت نام خبرنامه تبديل كنيد.
طراحان وب سايت حرفه اي وب افرا يك وب سايت عالي كاربر پسند با تجربه رضايت بخش مشتري از وب سايت را به وجود مي آورند . تيم وب افرا از برنامه ريزي و تجزيه و تحليل براي طراحي وب سايت استفاده مي كند. نمونه كارهاي طراحي وب سايت وب افرا را در بخش نمونه كارهاي صفحه ي اول سايت مشاهده كنيد . همچنين براي آشنايي بيشتر با طراحي سايت ساير مقالات بخش هاي طراحي سايت ، وبلاگ و مقاله ها را دنبال كنيد.
منبع:طراحي وب سايت
اگر چه دنياي اينترنت به يك مكان عمومي براي خريد و فروش كالا ها در فروشگاه هاي اينترنتي تبديل شده است اما همچنان عدم تعامل شخصي بين مصرف كنندگان و شركت ها وجود دارد. در بسياري از موارد پاسخ ندادن اوپراتور هاي فروشگاه اينترنتي به مشتريان سبب سرخوردگي و نگراني مشتريان خواهد شد. زمان پاسخگويي به مشتريان از اهميت بالايي برخوردار است. تحقيقات اخير نشان داده است كه از هر 5 مشتري فروشگاه هاي اينترنتي 3 نفر به خاطر پاسخگويي نامناسب و با تاخير خريد خود را كامل نكرده اند. در حالي كه براي جذب همين مقدار مشتري جديد شما بايد هفت برابر مشتريان فعلي خود هزينه كنيد تا مشتريان جديد جايگزين شوند. ارائه خدمات عالي به مشتريان نه تنها باعث افزايش فروش و سود مي شود، بلكه به شركت ها كمك مي كند تا در بازار جايگاه و موقعيت فروشگاه اينترنتي خود را تثبيت نمايند. در زير به بررسي موارد ويژه اي مي پردازيم كه از آن ها به عنوان كليد رشد فروشگاه اينترنتي ياد مي شود.
يكي از مهم ترين مواردي كه مشتريان يك فروشگاه اينترنتي با آن مواجه هستند، بازگشت محصول است. معمولا 15 تا 30 درصد از كالاهايي كه به صورت آنلاين خريداري مي شوند، بازگشت داده مي شوند. بنابراين يك سياست ساده و آسان براي بازگشت محصول در نظر بگيريد. سياست هاي بازگشت محصول و مراحل مورد نياز آن، بايد در صفحات متعدد سايت شما و ايميل خريد نشان داده شود. استفاده از يك فرآيند شفاف و دقيق اعتماد به نفس مشتريان را براي خريد از فروشگاه اينترنتي شما افزايش خواهد داد. به گفته دكتر توماس لمبو، صاحب Samurai Insoles "اگر شما خط مشي بازگشت آسان را ارائه دهيد، مشتريان بيشتري از شما خريد خواهند كرد".
شخصي سازي فروشگاه اينترنتي مي تواند نام تجاري يا همان برند كسب و كار شما را از دنياي رقابت جدا كند. در واقع، آمار نشان مي دهد كه بيش از 70 درصد از مصرف كنندگان آمريكايي بر شخصي سازي فروشگاه اينترنتي تاكيد دارند. اين شخصي سازي مي تواند شامل داشتن حساب كاربري، اطلاعات پرداخت مانند آدرس ارسال كالا و انتخاب اقلام و كالا هاي مختلف باشد. دريافت ايميل هاي شخصي كاربران در پنل كاربري يك راه عالي براي ايجاد ارتباط با مشتريان است.
بسياري از فروشگاه هاي اينترنتي خدمات منحصر به فردي را بر اساس مشخصات مشتري ارائه مي دهند(مثلا طراحي يك لباس سفارشي بر اساس مشخصات مشتري)، كه از اين مورد نيز مي توانيد براي قرار گرفتن در بالاي سر رقباي خود استفاده نماييد.
اغلب مشتريان و كاربران سايت ها نظر و پيشنهاد خود ارائه نمي دهند، مگر اين كه از آن ها بخواهيد. شما مي توانيد يك ايميل پيگيري ارسال كنيد و از آنها بخواهيد تا تجربه خود را از فروشگاه اينترنتي شما توصيف كنند. بررسي انتقادات و پيشنهادات مشتريان براي فروشگاه هاي اينترنتي ضروري است زيرا باعث مي شود صاحبان فروشگاه اينترنتي متوجه شوند كه چه چيزي به درستي كار مي كند و چه چيزي خوب كار نمي كند! پي بردن به اشتباهات هميشه بد نيست و باعث مي شوند شما آن ها را اصلاح كنيد و كاركرد فروشگاه اينترنتي خود را افزايش دهيد.
براي مشتريان امروز فروشگاه هاي اينترنتي زمان اهميت زيادي دارد. اين به اين معني است كه اگر آن ها يك سوال داشته باشند، يك پاسخ را مي خواهند. اگر شما نتوانيد به درستي آن ها را راهنمايي كنيد، تنها با يك كليك وب سايت شما را ترك خواهد كرد و به سراغ فروشگاه ديگري مي روند. با توجه به اينكه 83 درصد از خريداران آنلاين نيازمند كمك براي تكميل سفارش هستند، چت زنده (با افراد واقعي و نه ربات ها) ضروري است. استفاده از چت زنده مي تواند نگراني هاي شما را حل كند، يك تجربه عالي ارائه دهد و در نتيجه يك فروش براي فروشگاه شما به دست آورد.
رسانه هاي اجتماعي جايي هستند كه مردم از آن براي اشتراك گذاري و تبادل اطلاعات خود استفاده مي نمايند. پس مي توانيد از اين رسانه ها نيز براي پاسخ گويي به سوالات و تماس با مشتريان استفاده نماييد. تحقيقات موسسه Bain & Company نشان مي دهد كه شركت هايي كه با مصرف كنندگان ارتباط برقرار مي كنند و به درخواست هاي خدمات مشتريان در رسانه هاي اجتماعي پاسخ مي دهند، 20 تا 40 درصد فروش بيشتري كسب مي كنند.
ارائه خدمات مناسب به مشتريان و ايجاد تجربه كاربري مناسب گامي مهم براي سبقت گرفتن از ساير رقباي فروشگاه اينترنتي شما مي باشد. بهتر اس يك بار به چشم يك خريدار به وب سايت خود نگاه كنيد و بررسي كنيد كه آيا نحوه طراحي سايت فروشگاهي شما دوستانه، راحت و كاربرپسند هست يا خير؟
منبع:فروشگاه اينترنتي
استفاده از فايل هاي صوتي در طراحي وب سايت ها غالبا با دو هدف زير صورت مي گيرد:
اول، افزايش جذابيت در وب سايت با اضافه كردن يك فايل صوتي مانند يك قطعه موسيقي به صفحات.
دوم، ايجاد امكان پخش يك فايل صوتي در صفحه وب براي اطلاع رساني به مخاطبين مانند پخش زنده شبكه هاي راديويي
در هر دو مورد فوق، تنها امكان استفاده از فرمت هايي خاص وجود دارد؛ فرمت هايي كه ضمن حفظ كيفيت پخش صدا، حجم فايل را تا حد امكان پايين بياورند تا بارگذاري صفحه با آماده شدن قطعه صوتي براي پخش به زمان زيادي نياز نداشته باشد.
برخي از وب سايت ها ترجيح مي دهند به جاي اين كه امكان دانلود فايل صوتي را براي كاربران فراهم بياورند شرايطي را ايجاد كنند تا قطعه صوتي از طريق مرورگر براي مخاطبين وب سايت پخش شود. در مواردي مانند پخش زنده شبكه هاي راديويي اين تنها راه حل ممكن است اما به عنوان نمونه در مورد پخش يك قطعه موسيقي، با استفاده از اين روش مي توان از كپي شدن فايل بر روي رايانه مرورگر به دلايلي مانند حق تكثير جلوگيري نمود
در ميان فرمت هايي كه براي پخش صدا در صفحات وب مورد استفاده قرار مي گيرند، موارد زير كاربرد گسترده تري دارند:
wav: اين فرمت صوتي كه توسط شركت Microsoft ارائه شده به دليل پخش در نرم افزار Windows Media Player كه همراه با سيستم عامل ويندوز عرضه مي شود از محبوبيت بالايي برخوردار است، چرا كه به راحتي در مرورگر وب رايانه هايي كه ويندوز بر روي آنها نصب شده پخش مي گردد، حجم فايل هاي wav. با مشخصات فني فايل مانند نرخ بيت و تعداد كانال هاي پخش، ارتباط مستقيمي دارد اما به دليل عدم استفاده از الگوريتم هاي فشرده سازي، نسبتا بالا است
mp3: فرمت mp3 از جمله فرمت هاي پرطرفدار در وب و تيز ساير رسانه هاي ديجيتال محسوب مي شود كه با استفاده از يك الگوريتم قدرتمند براي فشرده سازي فايل هاي صوتي توانسته نسبت خوبي ميان حجم و كيفيت فايل ها ايجاد نمايد. اين فرمت عمدتا براي پخش موسيقي مورد استفاده قرار مي گيرد و توسط اغلب مرورگرها پشتيباني مي شود.
wma: از عبارت Windows Media Audio گرفته شده و فرمتي است كه توسط شركت Microsoft عرضه گرديده اما برخلاف wav. از الگوريتم هاي فشرده سازي استفاده مي كند و لذا حجم پايين تري دارد. براي پخش اين فرمت روي مرورگر، بايد نرم افزار رمز گشاي آن بر روي رايانه موجود باشد.
mid: فرمت mid براي ضبط و پخش فايل هاي موسيقي كه حاوي ريتم هستند (مانند پيانو) مورد استفاده قرار مي گيرد و به دليل استفاده از نت هاي موسيقي براي ذخيره سازي اطلاعات فايل. حجم فوق العاده پاييني دارد. اين فرمت به وسيله اكثر مرورگرها پشتيباني مي شود و به دليل حجم پايين مي تواند به عنوان صداي پس زمينه صفحات وب مورد استفاده قرار گيرد.
ra و rum: اين فرمتها كه اعضاي خانواده فرمت هاي قابل پخش در نرم افزار RealPlayer محسوب مي شوند. براي پخش زنده فايل هاي صوتي كاربرد دارند اما پخش آنها در مرورگر مشروط به وجود نرم افزار Real Player روي رايانه با نصب افزونه موردنياز روي مرورگر است.
saif: فرمت AIFF كه محصولي از شركت Apple است براي ذخيره سازي صداهاي ديجيتال با كيفيت بالا ايجاد شده و غالبا بر روي سيستم هاي مكينتاش مورد استفاده قرار مي گيرد
au: اين فرمت صوتي كه توسط شركت Sun و براي سيستم هاي يونيكس توليد شده داراي كيفيت و حجم نسبتا پاييني است و كاربرد آن در وب محدودتر از ساير فرمت ها است.
افزودن صوت به صفحه
براي اضافه كردن صدا به صفحه وب روش هاي متعددي وجود دارد اما متأسفانه همه مرورگرها از آنها پشتيباني نمي كنند لذا تنها به ذكر مواردي مي پردازيم كه توسط اغلب مرورگرها قابل اجرا هستند.
ساده ترين روش براي قرار دادن فايل صوتي در صفحه وب، ايجاد يك پيوند به آن است تا در صورت وجود نرم افزار مرتبط، كاربر با كليك روي پيوند بتواند قطعه صوتي را بشنود، پيش از اين با روش ايجاد يك پيوند با استفاده از برچسب آشنا شدند. اما براي يادآوري، روش استفاده از اين برچسب را مجددا مرور خواهيم كرد. اين برچسب مشخصه اي با نام herf دارد كه به نشاني نسبي يك پيوند اشاره مي كند. اين پيوند مي توان يك صفحه وب در همان سايت، نشاني يك وب سايت ديگر و يا حتي يك فايل باشد.
منظور از نشاني نسبي اين است كه مشخص شود فايل با صفحه مورد نظر فارغ از محل ذخيره سازي روي رايانه، نسبت به صفحه اي كه برچسب در آن وجود دارد در چه محلي قرار گرفته است. براي مثال فرض كنيد فايل صوتي همان جايي ذخيره شده كه صفحه وب قرار دارد بنابراين مقدار مشخصه href به صورت زير تنظيم مي شود:
منبع:وب سايت ها
طراحي سايت براي به دست آوردن بازديد كنندگان بيشتر شايد مهم از آن چيزي باشد كه شما فكر مي كنيد. طراحي فقط به معني كاري نيست كه طراحان انجام مي دهند. طراحي مي تواند معناي بازاريابي، نمايش محصولات شما و اين كه چگونه آن ها كار مي كنند باشد. در ادامه به بررسي 8 نكته كليدي طراحي سايت حرفه اي پرداخته ايم.
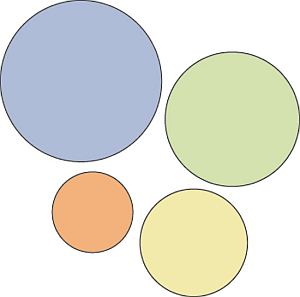
سلسله مراتب بصري يكي از مهم ترين اصول پشت طراحي وب سايت خوب است. اين نظم است كه باعث مي شود چشم انسان آنچه را كه مي بيند، درك مي كند. لطفا دايره هاي زير را به ترتيب اهميت مرتب كنيد:

بدون دانستن هيچ اطلاعاتي درباره اين دايره ها شما قادر خواهيد بود تا آن ها را مرتب كنيد و اين به معناي سلسله مراتب بصري است.
قطعا برخي قسمت هاي وب سايت شما از قسمت هاي ديگر آن اهميت بيشتري دارند و شما مي خواهيد آن ها بيشتر مورد توجه قرار گيرند.
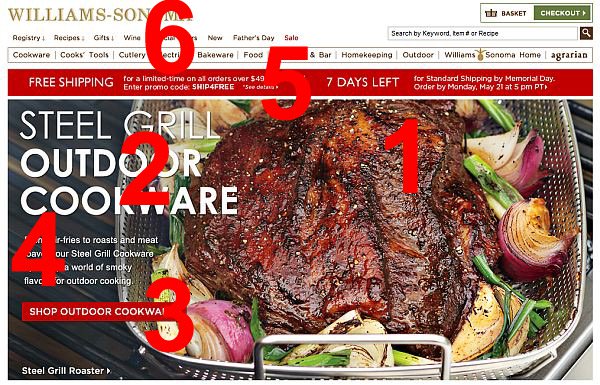
با هدف كسب و كار شروع كنيد
شما بايد بر اساس اهداف تجاري خود عناصر را در وب سايت خود رتبه بندي كنيد. اگر هدف خاصي نداشته باشيد، نمي توانيد اولويت بندي خوبي انجام دهيد. در اين جا يك مثال قرار داده ايم كه مربوط به يك فروشگاه اينترنتي مربوط به آشپزي است. بزرگ ترين چيزي كه مي بينيم يك قطعه گوشت است كه ما را ترغيب به خواستن آن مي كند و بعد از آن عنوان مشخص شده است و سپس دكمه سفارش محصول. در جايگاه چهارم نيز جملاتي براي توضيح عنوان بيان شده است، در جايگاه پنجم يك بنر تبليغاتي قرار گرفته شده ات و در اخر نيز ناوبري سايت قرار داده شده است. اين يك سلسله مراتب بصري خوب براي يك وبسايت است.

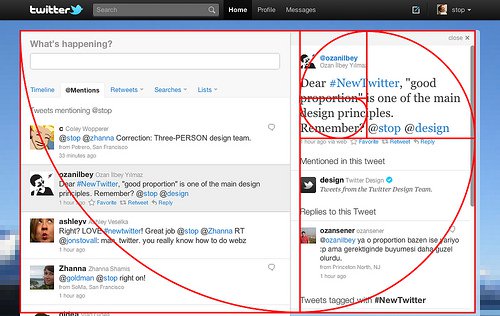
نسبت طلايي يا عدد في (ϕ)، شماره جادويي 1.618 مي باشد كه برخي اعتقاد دارند كه معياري براي سنجش نسبت زيبايي است. بسياري از هنرمندان و معماران در كارهاي خود از نسبت طلايي استفاده مي كنند. در طراحي وب سايت توييتر نيز به نظر مي رسد اين نسبت رعايت شده است كه به نظر نمي آيد اتفاقي باشد.

قانون هيك مي گويد كه هر انتخاب اضافي زمان لازم براي تصميم گيري را افزايش مي دهد. شما اين را بار ها در رستوران ها تجربه كرده ايد، منو هايي با گزينه هاي زياد كه زمان تصميم گيري را براي شما افزايش مي دهند. گزينه هاي بيشتري كه كاربر هنگام استفاده از وب سايت با آن ها مواجه مي شود، سخت تر از آن هستند كه استفاده شوند (يا در همه موارد استفاده نمي شوند). بنابراين براي ارائه يك تجربه لذت بخش تر، ما بايد انتخاب ها را از بين ببريم. براي طراحي وب بهتر، فرآيند حذف گزينه هاي منحرف كننده بايد در طول فرآيند طراحي به صورت پيوسته باشد.
در زماني كه انتخاب هاي زيادي در وب سايت شما وجود دارند، بايد از فيلتر ها براي تصميم گيري بهتر كاربران استفاده كنيد. (مانند تصوير زير)
قانون Fitt تصريح مي كند كه زمان لازم براي حركت به يك منطقه هدف (به عنوان مثال، با كليك بر روي يك دكمه)، تابع فاصله از هدف و اندازه هدف است. به عبارت ديگر، هر چه يك شيء بزرگتر و نزديكتر به ما باشد، راحت تر مي توانيم از آن استفاده كنيم.
همانطوري كه مي بينيد فروشگاه اينترنتي Spotify دكمه شروع را راحت از بقيه دكمه ها قرار داده است:

البته اين بدان معنا نيست كه بزرگتر هميشه بهتر است. يك دكمه كه نيمي از صفحه نمايش را جذب مي كند قطعا خوب نيست و ما به مطالعه رياضي نياز نداريم تا اين را بدانيم. با اين وجود، قانون Fitts يك لگاريتم باينري است. اين به اين معني است كه نتايج پيش بيني شده از قابليت استفاده از يك جسم در امتداد يك منحني اجرا مي شود، نه يك خط مستقيم.
ايده خوبي است كه از تصاوير در طراحي خود استفاده كنيد. برخي مواقع تصاوير مي توانند بهتر از متن ها مفهوم مورد نظر شما را به كاربر منتقل نمايند. بهترين تصاوير از قانون Thirds به دست مي آيد: تصوير بايد به صورت 9 عدد مساوي توسط دو خط افقي به همان اندازه فاصله و دو خط عمودي به طور مساوي تقسيم شده و عناصر تشكيل دهنده مهم نيز در اين خط ها يا تقاطعات آنها قرار مي گيرند.

همان طور كه مي بينيد تصوير در سمت راست جالب تر به نظر مي رسد و اين قانون Thirds است. استفاده از تصاوير زيبا و بزرگ، به طراحي كمك مي كند، اين قانون باعث مي شود كه آن ها جالب تر شوند و بنابراين وب سايت شما جذاب تر مي شود.
روانشناسي Gestalt يك نظريه ذهني و مغز است. اصل آن اين است كه قبل از درك واحد هاي فردي، چشم انسان، اشيا را در تماميت خود مي بيند.
در اين تصوير منظور چيست؟
توجه كنيد كه چگونه مي توانيد سگ را بدون تمركز بر هر نقطه سياه كه از سگ وجود دارد، ببينيد؟
نكته كليدي در اينجا اين است كه مردم قبل از اين كه قطعات را ببينند، كل را مي بينند. مردم هميشه قبل از اين كه هدر، منو، پاورقي و غيره را تشخيص دهند، ابتدا تمام وب سايت شما را مي بينند. كرت كافكا، يكي از بنيانگذاران "گرستيپت"، گفت: كل از نظر قطعات مستقل است. با استفاده از قوانين Gestalt مي توانيم پيش بيني كنيم چگونه مردم چيزي را درك مي كنند.
فضاي سفيد بخشي از يك صفحه است كه "خالي" است. اين فضا اغلب بين گرافيك، حاشيه، چاله، فضاي بين ستون ها، فضاي بين خطوط نوع يا تصاوير موجود است. اين يك عنصر مهم طراحي است كه اين امكان را فرآهم مي كند كه اشياء در آن وجود داشته باشند. يك صفحه بدون فضاي سفيد كه پر از متن يا گرافيك است، معمولا خواندن آن سخت و آزار دهنده است. به همين دليل وب سايت هاي ساده از لحاظ علمي بهتر هستند.
طراحي تميز به معني طراحي است كه بهترين استفاده از اين فضا ها در آن صورت گرفته است. براي ساخت يك طرح تميز، شما بايد بدانيد كه چگونه به صورت عاقلانه از اين فضا ها استفاده كنيد.(مانند تصوير زير)

استفاده خوب از فضاي سفيد باعث مي شود تا تمركز بر روي پيام اصلي و تصاوير بيشتر شود.
تيغ اوكام اصلي منسوب به ويليام اوكام، منطقدان و فيلسوف انگليسي است كه ترجمه مستقيم آن در پارسي به شكل زير مي باشد:
موجوديتها يا وجود ها(نهادها) نبايد بدون ضرورت افزايش يابد.
ترجمهٔ آزاد آن در فارسي ميشود:
در توضيح و توصيف، بخشهاي ناضروري را حذف كن.
در طراحي وب سايت ساده بودن اجزا اهميت زيادي دارد. اما ما فقط افتخار مي كنيم كه محصولات ما چه كاري انجام نمي دهند. طراحي پيچيده اغلب سبب سردرگمي بازديد كنندگان مي شود: ويژگي هاي بيش از حد بسياري، دكمه هاي بيش از حد بسياري، سردرگمي بيش از حد.
 نتيجه گيري
نتيجه گيريتاثيرات طراحي سايت و هنر شبيه هم نيستند. شما طراحي را براي كاربران انجام مي دهيد و همچنين بايد يك هدف تجاري نيز در ذهن خود داشته باشيد. با استفاده از اين اصول طراحي وب سايت مي توانيد نتايج زيبايي شناختي و مالي را به دست آوريد.
منبع:سايت حرفه اي
استفاده از نمونه كار هاي آنلاين در صفحات وب سايت شما مي تواند به شما در جذب مشتريان بيشتر كمك كند و يك ابزار تبليغاتي ارزشمند محسوب مي گردد. صرف نظر از اين كه شما در حال ايجاد نمونه كارهاي طراحي گرافيك يا نمونه كار طراحي وب سايت، هستيد، در هر دو مورد اصول مشابهي استفاده مي شود، كه در ادامه به آن ها مي پردازيم. اما در ابتدا سوالاتي وجود دارند كه بايد به آن ها توجه داشت:
معمولا هنگامي كه صحبت از انتخاب مواردي به عنوان نمونه كار مي شود، كيفيت حرف اول را مي زند. نمونه كارها نبايد يك مخزن ديجيتالي از فايل هاي PSD روي هارد ديسك شما باشد بلكه يك نمايشگاه عمومي از بهترين چيز هاي شماست.
سعي كنيد از نمونه كار هاي متفاوت در وب سايت خود استفاده كنيد، به عنوان مثال به جاي نمايش پنج وب سايت كه براي پنج شركت مختلف در زمينه محصولات ورزشي طراحي كرده ايد، در وب سايت خود نمونه كار هايي كه براي يك بانك يا مركز تبليغات يا يك سازمان غير انتفاعي طراحي كرده ايد، قرار دهيد. تعادل كيفي و تنوع نمونه كار ها، تعداد كارفرمايان يا مشتريان احتمالي شما را نشان مي دهند و موارد زير را براي شما به دنبال دارد:
نمايش دادن بهترين تصاوير و طراحي هاي شما با تصاوير و اسكرين شات ها ختم نخواهند شد. شما بايد آن چه در طرح هاي خود به دست آورده ايد به بينندگان نمايش دهيد. تصور كنيد شما صاحب يك هتل هستيد كه به دنبال يك طراح وب با تجربه در صنعت هتل داري است. با مراجعه به وب سايت هاي مختلف و مشاهده نمونه كار ها قطعا نمونه كار هايي كه به صنعت كاري شما نزديك تر باشد، نظر شما را بيشتر جلب خواهد كرد.
طراح در كنار هر تصوير بايد نمونه كارها، اهداف مشتري و نحوه طراحي آن ها را نيز توضيح دهد. علاوه بر اين، يك خلاصه دقيق از نتايج هر پروژه را در وب سايت قرار دهيد.
يك درس! فقط قرار دادن تصاوير نمونه كار ها در وب سايت كافي نيست بلكه شما بايد داستان خود را در پشت طرح هاي خود به مخاطبان خود بگوييد. شما مجبور نيستيد هر مورد نمونه كارها را به مطالعه موردي تبديل كنيد، اما هميشه بايد بيننده را از هدف طراحي و آنچه كه براي سازمان مورد استفاده قرار گرفته است، مطلع نماييد. اطمينان حاصل كنيد كه هر داستان شامل موارد زير است:
گام بعدي انتخاب يك پلت فرم وب است كه جستجو نمونه كار هاي شما را راحت و لذت بخش مي كند. انتخاب پلتفرم شما به مهارت فني شما بستگي دارد. به طور كلي، سيستم عامل هايي كه انعطاف پذيري قابل توجهي در قالب بندي دارند ممكن است نياز به برخي از دانش هاي فني مانند برنامه نويسي HTML و CSS داشته باشند. شما مي توانيد از پلتفرم هايي كه داراي ابزار هايي براي طراحي سايت هستند مانند ورد پرس هم استفاده كنيد اما بايد توجه داشته باشيد كه استفاده از اين پلتفرم ها به اين معني است كه شما كمترين آزادي براي تغيير در نحوه نمايش محصول خود را خواهيد داشت.
اگر شما يك طراح گرافيك هستيد يا در صنعتي فعاليت داريد كه در آن تجربه برنامه نويسي وجود نداشته است، ممكن است يك پلتفرم را بدون نياز به برنامه نويسي ترجيح بدهيد، اما توجه داشته باشيد طراحي قالب هاي اختصاصي به مراتب به خواسته هاي شما نزديك تر خواهند بود.
حتي ارزان ترين و جذاب ترين نمونه كار ها بدون بهينه سازي و انجام اصلاحات ضعيف و ناتوان خواهند بود. با بهينه سازي تصاوير خود و آسان نمودن تماس مخاطبان با شما، مي توانيد بازديد كنندگان و مشتريان بيشتري را جذب نماييد.
براي بارگذاري تصاوير در وب سايت بايستي به موارد زير توجه داشته باشيد:
ترويج كار شما نكته كليدي براي به حداكثر رساندن ارزش تلاش هاي شما در مراحل قبلي است. يك نمونه كار براي شما ارزشي نخواهد داشت اگر كسي به آن نگاه نكند. يكي از راه هاي تبليغ ترويج كار شما اين است كه عضو انجمن هاي طراحي آنلاين شويد و دستاوردهاي خود را با ديگر طراحان به اشتراك بگذاريد. اين جوامع به شما امكان مي دهند كه كارتان را منتشر كنيد و نظرات ديگران را دريافت كنيد. اين يك راه عالي براي ارتباط است و تفسير ديگران مي تواند به بهبود كار شما كمك كند. حداقل بايد كار خود را با يكي از سه انجمن طراحي به اشتراك بگذاريد كه هر كدام چند هزار و يا چند ميليون كاربر را دارند. مهم ترين اين انجمن ها عبارتند از : Dribbble ،Behance و DeviantArt.
همان طور كه نمونه كارهاي طراحي آنلاين خود را ايجاد مي كنيد، مهم است كه به ياد داشته باشيد كه چه چيزي نمونه كار است و اين جا يك موزه براي تمام پروژه هاي گذشته شما نيست. همچنين اين يك طرح كلي است كه در آن شما در معرض ايده هاي جديد قرار مي گيريد. اين يك ابزار است كه شما از آن براي كسب درآمد استفاده مي كنيد.
براي افراد و سازمان هايي كه به دنبال استعداد طراحي هستند، نمونه كارهاي آنلاين شما ثابت مي كند كه شما يك حرفه اي هستيد و قادر به ايجاد طرح هاي زيبا هستيد كه به مشتريان كمك مي كند تا به اهداف كسب و كار خود برسند.