طبق تحقيقاتي كه كارشناسان انجام داده اند، پيش بيني مي شود تا سال 2021، فروش جهاني فروشگاه هاي اينترنتي به بيش از 4.48 تريليون دلار افزايش يابد كه بيشتر از دو برابر ميزان سال 2017 مي باشد. هنگام طراحي فروشگاه اينترنتي اگر به يك سري قوانين و استراتژي هاي UX و UI توجه داشته باشيد، اين امر مي تواند فروش بيشتر محصولات شما را در پي داشته باشد. روند خريد كاربر از فروشگاه اينترنتي شما اگر به درستي اجرا گردد، سبب خريد بيشتر از فروشگاه خواهد شد. روند كلي كشف و خريد كالا از وب سايت شما شامل مراحل زير است:
- كشف وب سايت
- جستجوي محصولات
- صفحه محصول
- سبد خريد
- وارسي محصولات
- تاييد سفارش
در اين مقاله به اين نكات مهم مي پردازيم و به نحوه طراحي يك فروشگاه اينترنتي ساده، لذت بخش و بي درد سر خواهيم پرداخت.
كشف وب سايت
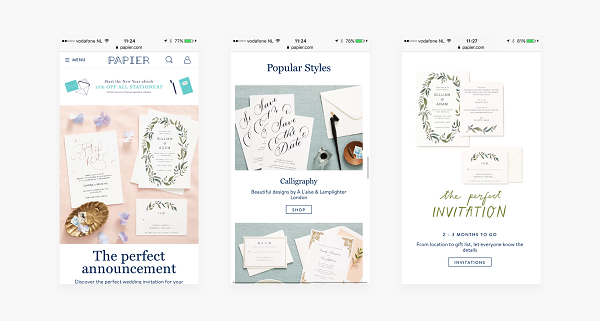
برند بايد به وضوح قابل مشاهده باشد
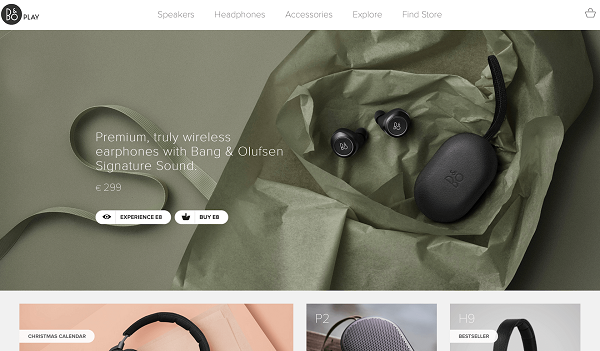
جالب است بدانيد كه اولين تصورات از وب سايت شما در ذهن بازديد كنندگان تنها در طي 50 ميلي ثانيه ايجاد مي شود. يك فروشگاه اينترنتي نياز به جلب توجه كاربران زيادي دارد و نمايش و دسترسي سريع محصولات از مهم ترين عوامل رشد آن ها در اين زمينه خواهد بود.

اطلاعات CTA
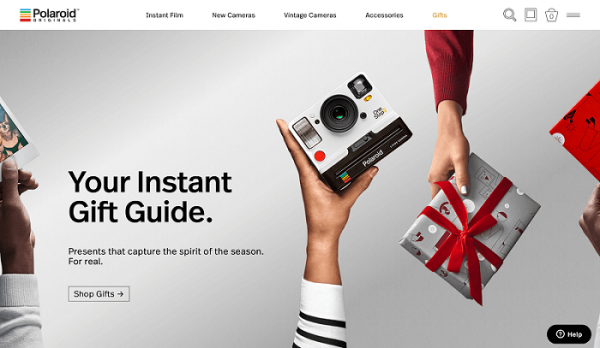
CTA مخفف عبارت Call To Action مي باشد كه براي تشويق و جذب كاربران براي انجام عمل خاصي است. هنگامي كه بازديد كنندگان به صفحه اصلي وب سايت شما وارد مي شوند، با استفاده از محتوايي به موقع به آن ها احترام بگذاريد و از اطلاعات CTA جاي درست استفاده كنيد. بعنوان مثال با استفاده از بنر هاي بزرگ براي يك رويداد خاص همراه با يك CTA مناسب مي توانيد كاربران را به مرحله بعدي در فرآيند خريد منتقل نماييد. هنگام ايجاد CTA ها، عبارات عمومي مانند «شروع كنيد» كه به آن ها اطلاعاتي درباره مرحله بعد نمي دهد را حذف كنيد.
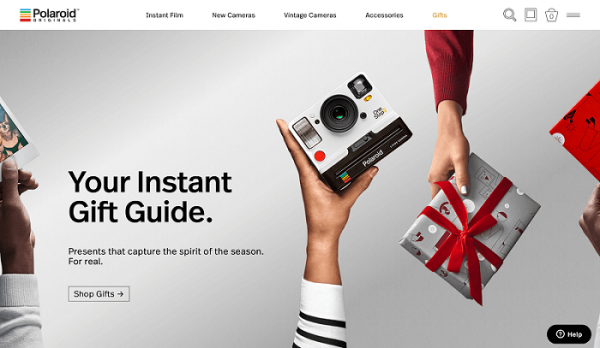
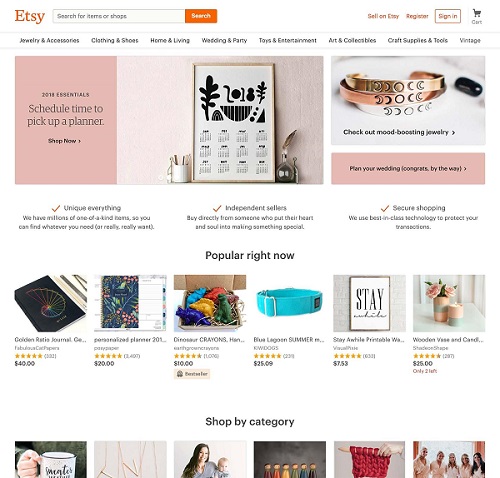
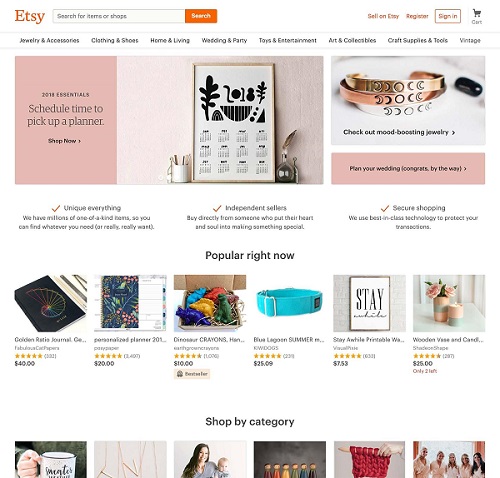
به عنوان مثال وب سايت زير از يك CTA شامل عبارت «هداياي فروشگاه» استفاده كرد كه به كاربران پيشنهاداتي براي خريد هدايا مي دهد.

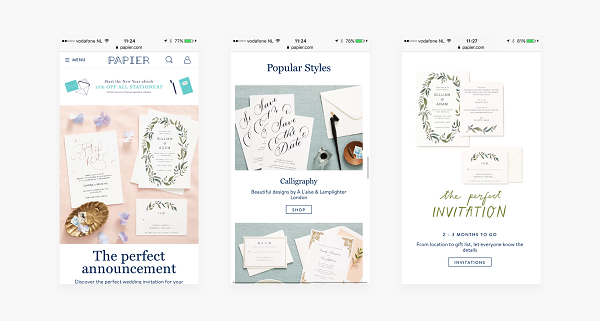
استفاده از صفحات فرود براي سئو
با پيوند دادن عبارات مورد جستجو كاربران در جستجوگر گوگل به صفحات فرود وب سايت فروشگاه اينترنتي، شما مي توانيد كاربران را به سمت يك محصول ويژه جذب نماييد. وقتي كاربري در حال جستجو يك محصول است به احتمال زياد قصد خريد آن را دارد و ايجاد يك صفحه سفارشي براي خريد محصول مورد نظر كاربر مي تواند شانس شما را براي فروش محصول و افزايش مشتري بيشتر كند.

جستجوي محصولات
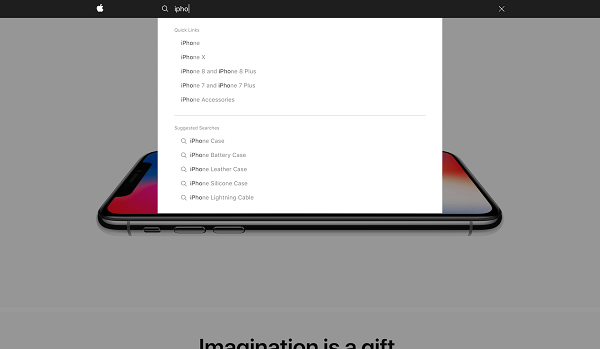
جستجوعمومي در صفحات سايت
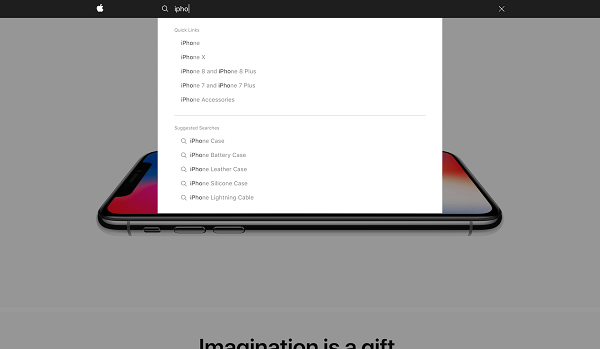
در حالي كه استفاده از جستجو هاي عمومي در وب سايت هاي فروشگاهي بسيار ضروري است اما هنوز هم سايت هايي را مشاهده مي كنيم كه از اين ابزار استفاده نمي كنند و يا اگر هم استفاده مي كنند ابزار جستجو آن ها به درستي بهينه سازي نشده است. اكثر مردم مي دانند به دنبال چه محصولي هستند و با وارد كردن اطلاعاتي مانند نام، شماره مدل و... در قسمت جستجو سايت آن را با سرعت بيشتري پيدا مي كنند.

افزايش تمايل به خريد در بازديد كنندگان
بسياري از فروشندگان يك محصول خاصي را براي پيشنهاد دادن به كاربران در ذهن دارند. بسيار از افراد هستند كه در وب سايت شما جستجو مي كنند. اين افراد اغلب به دنبال چيز خاصي نيستند ولي به آرامي وب سايت شما را بررسي مي كنند تا ببيند چيز جالبي در آن وجود دارد يا خير!
فروشگاه هاي اينترنتي مي توانند با نشان دادن جديد ترين و بهترين محصولات خود به آن ها اجازه دهند تا به راحتي و به سرعت آن دسته از محصولات را مشاهده نمايند.

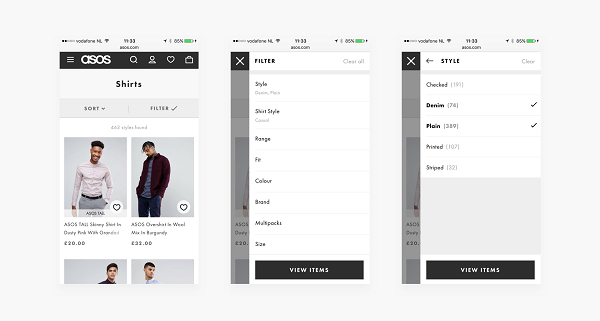
استفاده از فيلتر ها
هنگام ايجاد فيلتر، به جاي محدود كردن گزينه ها به معيارهاي عمومي مانند اندازه، رنگ يا قيمت، فيلتر هاي مناسبي را براي دسته هاي خاصي كه براي محصولات فروخته شده وجود دارند، اضافه كنيد. هنگامي كه كاربر فيلتري را اعمال مي كند بلافاصله بايد شاهد تغييرات آن در UI و ظاهر سايت باشد. همچنين كاربر بايد بتواند برخي فيلتر ها را به راحتي حذف نمايد.
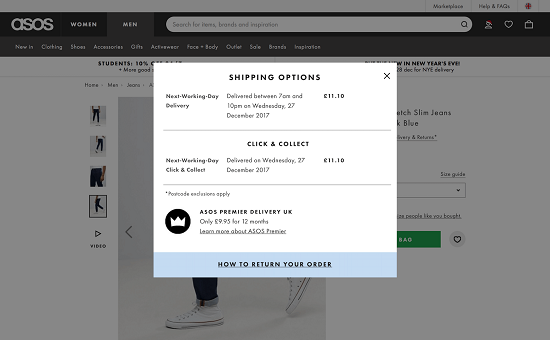
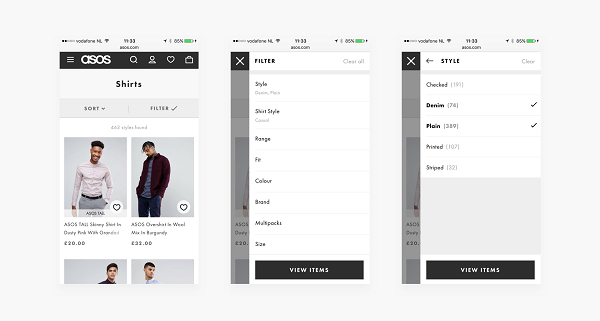
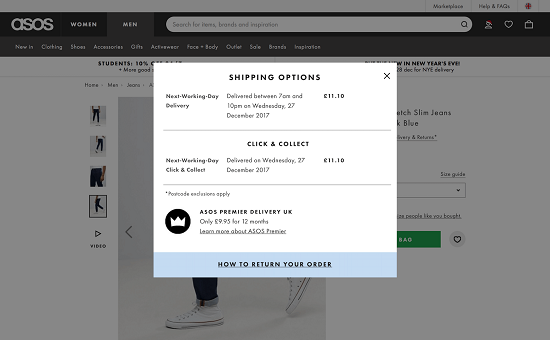
در تصوير زير مشاهده مي كنيد كه سايت Asos طيف دقيقي از فيلترها را براي هر دسته نشان مي دهد و به وضوح نشان مي دهد كه كدام فيلترها استفاده شده است.

صفحه محصول
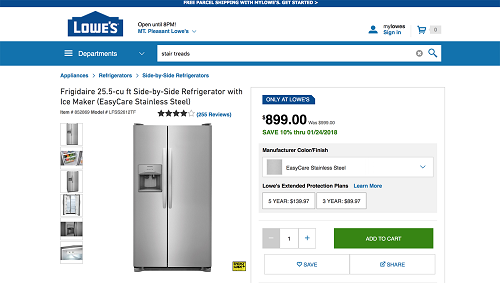
اقدامات مهم را واضح نمايش دهيد
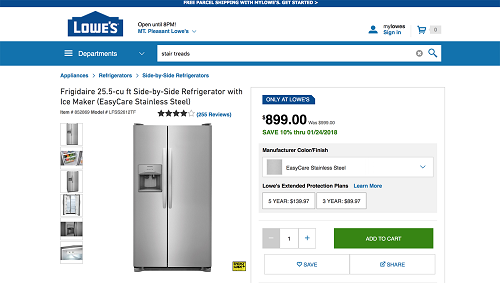
كاربر نبايد هنگام انجام يك كار مهم مانند افزودن يك محصول به سبد خريد، تعجب كند. نمايش اقداماتي مهم مانند «افزودن به سبد خريد» به عنوان دكمه و قرار دادن آن ها در مكان برجسته روي صفحه از جمله مهم ترين اين عوامل است.

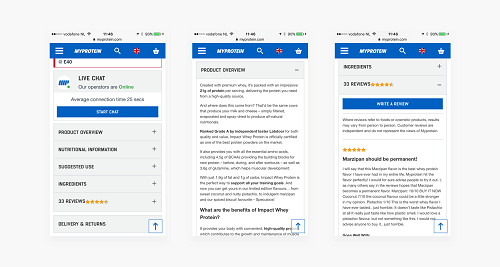
ارائه اطلاعات دقيق محصول
از عكس هاي با كيفيت بالا و حرفه اي براي نمايش محصولات استفاده كنيد و شرحي مفصل از محصول را براي كاربران ارائه دهيد. ابتدا مهم ترين اطلاعات را به آن ها ارائه دهيد و سپس در پايين صفحه اطلاعات ديگر را اضافه كنيد.

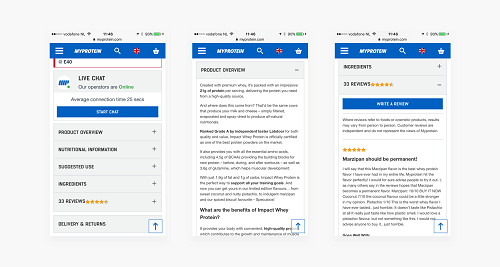
كسب اعتماد مشتريان
در مورد گزينه هاي حمل و نقل، در دسترس بودن محصول و سياست هاي بازگشت پول مشتريان از ايجاد حدس منفي در مشتريان جلوگيري كنيد. به آن ها اطمينان بدهيد كه تمام اين اطلاعات به راحتي در دسترس است و چگونه مي توانند پول خود را پس بگيرند.

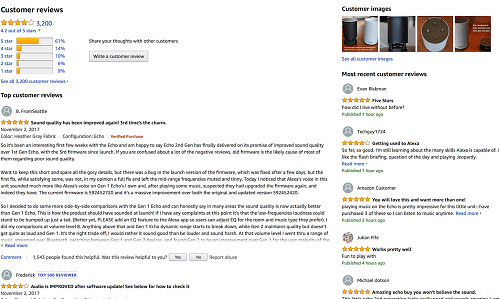
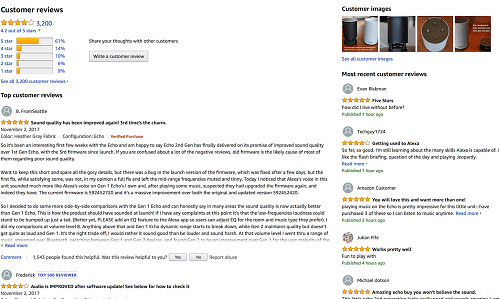
ايجاد اثبات اجتماعي
تحقيقات دانشمندان نشان داده است كه با استفاده از اثبات اجتماعي افراد تحت تاثير رفتار ديگران قرار مي گيرند. صاحبان فروشگاه هاي اينترنتي مي توانند با اضافه كردن رتبه بندي هاي مشتريان، بررسي ها و نظرات آن ها خود را به بازديد كنندگان اثبات كنند.

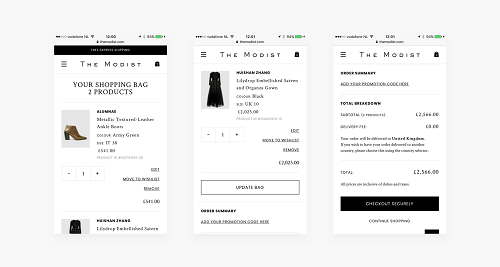
سبد خريد
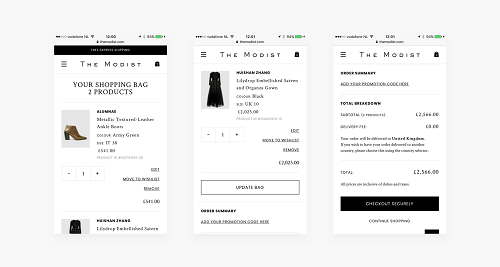
نمايش خلاصه سفارش
قبل از آن كه مشتري خريد خود را به پايان برساند يك خلاصه از دستورالعمل هاي تعيين شده كه شامل اقلام خريداري شده، مقدار و قيمت هر يك از اقلام و كل سفارش است، به آنها نشان دهيد. همچنين به كاربران اجازه دهيد براي ويرايش يا حذف موارد دلخواه خود از اين قسمت استفاده كنند.

وارسي محصول
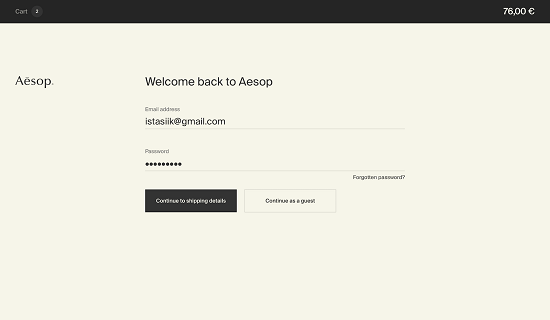
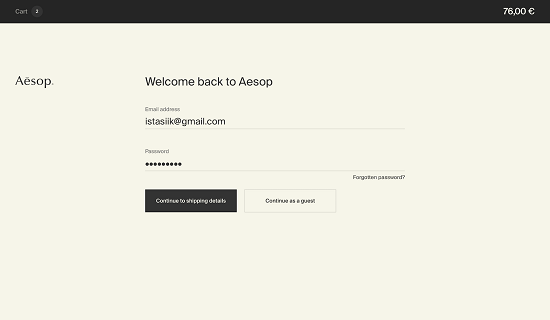
دسترسي دادن به كاربران مهمان
اجازه دهيد كاربران به عنوان مهمان وارسي محصول مورد نظر خود را انجام دهند. موانع اضافي مانند ايجاد يك حساب كاربري يا گزينه ورود را حذف كنيد.

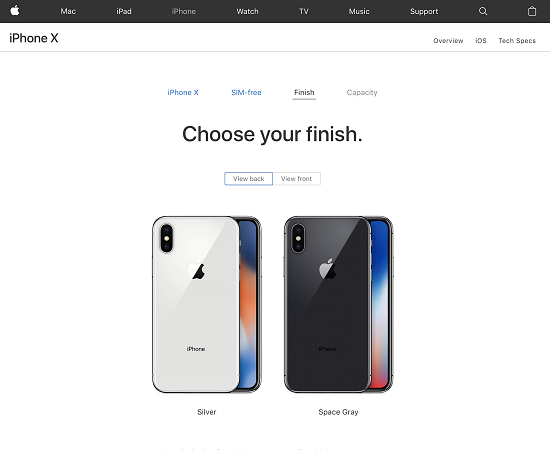
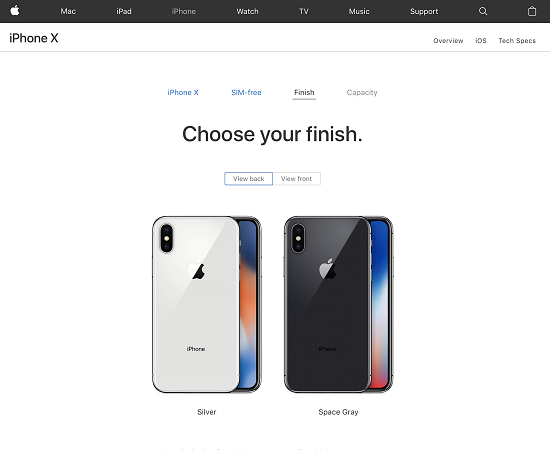
بازخورد در طول فرايند پرداخت
استفاده از يك نوار پيشرفت به مشتريان كمك خواهد كرد تا بدانند چقدر از فرآيند خريد آن ها تكميل شده است. مثلا وب سايت اپل از يك پروگرس بار براي نشان دادن مقدار پيشرفت فرآيند خريد مشتريان استفاده مي كند.

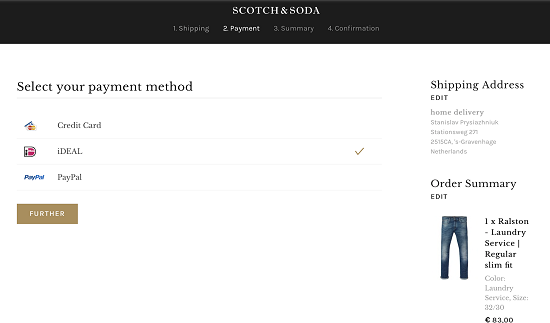
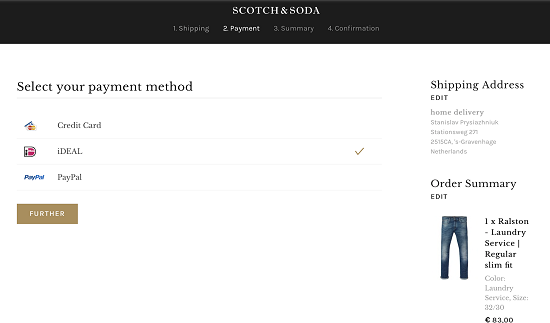
استفاده از روش هاي پرداخت متداول
سعي كنيد از روش هاي پرداخت متداولي كه براي كاربران محبوب تر و قابل اعتماد تر است استفاده كنيد. به عنوان مثال PayPal براي كاربراني كه نمي خواهند اطلاعات كارت اعتباري خود را تحويل شما دهند مناسب است.

تاييد سفارش
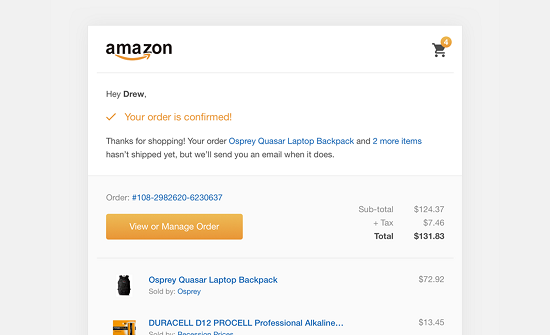
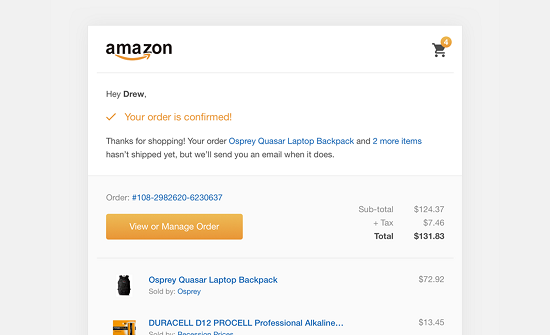
نمايش تأييد سفارش دقيق پس از خريد
هنگامي كه مشتري خريد را تكميل مي كند، تأييديه اي را كه شامل پردازش پرداخت هاي موفق و جزئيات تحويل مانند آدرس، روش تحويل و تاريخ تحويل است، به آنها ارائه دهيد.

ارسال سفارش و به روز رساني مراحل از طريق ايميل
علاوه بر صفحه تاييد سفارش، ارسال ايميل به كاربر به اطلاع يافتن وي از وضعيت خريد محصول كمك مي كند. تمام مشتريان بايد ايميل تأييد را دريافت كنند، اين به ويژه در مواردي است كه كاربران به عنوان مهمانان سفارش خود را ثبت كرده اند و در وب سايت فروشگاه حساب ندارند تا سفارشات گذشته خود را بررسي كنند.
فروشگاه هاي اينترنتي روز به روز در حال رشد هستند و كساني كه اهميت UX را تشخيص مي دهند، بهترين روش ها را دنبال خواهند نمود و مي توانند در رقابت باقي بمانند.
منبع: طراحي فروشگاه اينترنتي