طراحي وب سايت سوالات زيادي را ممكن است در ذهن شما ايجاد نمايد. شما ممكن است از خودتان بپرسيد چرا به دنبال به روز رساني وب سايت شركت خود هستيد؟ در حقيقت ، وب سايت فعلي شركت شما در مقايسه با رقبا قديمي است، اما آيا طراحي وب سايت معتبر و قانع كننده واقعا مهم است؟ قطعا ، شما در حال بررسي يك شركت طراحي سايت هستيد تا وب سايت كسب و كارتان توسط اين شركت طراحي و يا بروزرساني شود . اما آيا كاملا مطمئن نيستيد كه يك طراحي وب سايت جديد يا بروز رساني آن در كسب و كار شما چه تغييري ايجاد مي كند ؟ يا در واقع طراحي وب سايت چرا مهم است ؟ با ما همراه باشيد .
طراحي وب سايت چرا مهم است ؟
با وجود شك و ترديد شما، بسياري از مطالعات نشان مي دهد ، طراحي وب سايت خوب ، ترافيك مشتري بيشتري ايجاد خواهد كرد و يك رابط كاربري بهبود يافته ، بازديد را افزايش خواهد شد و كسب و كار جديد را با سرعت نمايان مي كند. اما چگونه ؟
طراحي وب سايت چگونه مي تواند در موفقيت كسب و كار شما تاثير بگذارد ؟ دلايل زيادي وجود دارد كه يك و بسايت طراحي شده مناسب ، مشتري ايده آل و گفتگو سريع با شركت طراحي سايت شما را جذب خواهد كرد يا خير . در زير پنج عنصر كليدي برجسته كه طراح وب بايد در هنگام طراحي يك وب سايت به آن توجه داشته باشد ؛ عنوان شده است .

طراحي وب سايت چرا مهم است ؟
ناوبري مهم ترين قسمت طراحي وب سايت
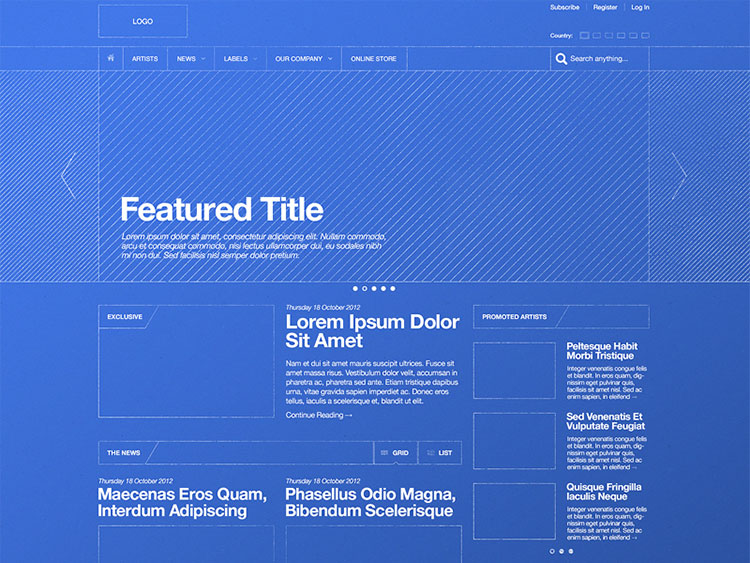
احتمالا مهمترين قسمت وب سايت ، ناوبري است. ناوبري يك وب سايت مي تواند يك سايت را ايجاد و يا نابود كند، اين امر در حقيقت مخصوصا براي وبسايت هاي قوي با تعداد زيادي صفحات صدق مي كند . ناوبري وب سايت معمولا شامل يك نوار ناوبري يا ليستي از برچسب هايي است كه صفحات وب را متمايز مي كنند.ناوبري خوب بايد به پيدا كردن و درك آسان وب سايت كمك كند. براي سريع و آسان گشتن در كل وبسايت ؛ طراحان وب ، هنگام طراحي ناوبري، گاهي اوقات با طرحها و قلمهاي فانتزي از هدف دور مي شوند. در اغلب موارد، ناوبري بيش از حد ساده شده، استفاده آسان را براي محدوده وسيعي از مشتريان به حداكثر مي رساند.يك نكته خوب اين است كه ناوبري وب سايت شركت شما بايد بسيار شهودي باشد در اين صورت حتي مادربزرگ شما نيز مي تواند آن را درك كند !!!
سازگاري نام تجاري
اگر شركت شما يك آرم داشته باشد و اين لوگو اغلب در مواد چاپي (يعني كارتهاي كسب و كار، جزوه ها، سربرگ ها و غيره) استفاده شود، لوگو، رنگ لوگو يا برند، پيام هاي نام تجاري و تصاوير مورد استفاده براي چاپ بايد در طراحي وب سايت استفاده شوند .
براي مشتريان شما مهم است كه بتوانند برند شما را در تمام انواع ارتباطات تشخيص دهند بنابراين آنها موقعيت تجاري شما را مرتبط شناخته و به كسب و كارتان وفادار مي مانند . اغلب هنگامي كه ارتباطات بصري و نام تجاري تغيير مي كند، مي تواند موجب ناراحتي مشتريان شود، كه ارتباط منفي با شركت شما را سبب مي شود.
الگوهاي خواندن و سئو
اكثر مردم راحت خواندن يك صفحه وب را به همان شيوه اي كه كتاب را مي خوانند، از بالا به پايين، چپ به راست مي دانند . طراحان وب همچنين هنگام طراحي وب سايت، اين نكته را در نظر مي گيرند. بسياري از طراحان اطمينان مي دهند كه مهمترين اطلاعات در ستون سمت راست بالا قرار گيرد. اين كمك مي كند تا پيام به طور موثر تر براي بازديد كنندگان وب سايت كه مي توانند مشتري هاي فعلي يا بالقوه باشد ، به نمايش گذاشته شود. اما آنچه بسياري از مردم نمي دانند اين است كه قرار دادن اطلاعات مهم در اين قسمت ها در يك وب سايت به بهينه سازي موتورهاي جستجو (SEO) نيز كمك مي كند . هنگامي كه شما كلمات كليدي مرتبط با شركت را در متن مبتني بر HTML قرار مي دهيد، موتورهاي جستجو مانند Google و Bing مي توانند به راحتي در وب سايت شما بخزند. اين كار سبب مي شود كارايي موتور هاي جستجو افزايش يابد و وب سايت و كسب و كار شما بهتر نمايش داده شود.

طراحي وب سايت چرا مهم است ؟
محتواي سايت
محتواي سايت شما به دلايل زيادي مهم است، علاوه بر اين واقعيت كه به معناي واقعي كلمه ارتباط نام تجاري شما با شركت شماست . عناصر بسيار مهمي وجود دارند كه در هنگام تهيه يك نسخه كپي رايت ايجاد مي شوند و طراح محيط بصري مكمل براي محتوا را ايجاد مي كند. ايجاد پيام كوتاه و مختصر ، گرم و استقبال كننده (بسته به نوع كسب و كار ) است و كمك مي كند تا خواننده اين پيام آسان را به خاطر داشته باشد . همچنين، هنگامي كه متن بيش از حد در يك صفحه وجود دارد، اين صفحه بصري مبهم مي شود و باعث مي شود كه براي خواننده ، مطالعه ي صفحه بسيار مشكل شود . مگر اينكه علاقمند به خواندن صفحه باشد . با بهينه سازي محتوا در وب سايت ، طراح مي تواند متن را در طراحي خود قرار دهد كه معمولا شامل مقدار زيادي فضاي خالي مي شود. اين فضاي خالي به چشمان خواننده كمك مي كند تا از خواندن خسته نشود.
اعتماد
ايجاد اعتماد در ميان مشتريان بسيار مهم است، اما اتفاق نخواهد افتاد، مگر اينكه شما واقعا آنها را بشناسيد و بدانيد هدف شان چيست . تاكتيك هاي بازاريابي مي توانند به عنوان يك گفت و گو با مشتريان بالقوه عمل كنند كه اين امر مي تواند راهي عالي براي كشف نيازهاي مشتريان شما باشد. با تقويت گفتگو با مشتريان، شما مي توانيد آنچه را كه در طراحي خود با آنها سازگار است ، پياده سازي كنيد. در هنگام ايجاد وبسايت ؛ بازديدكنندگان بيشتر ، استقبال و اعنماد آنها ، سبب افزايش ترافيك وب سايت شما خواهد شد و بهبود كسب و كار از طريق طراحي وب سايت عملي خواهد شد .
اينترنت مي تواند يك مكان ترسناك براي افرادي باشد كه بيشتر به انجام كارها مشكوك هستند. اينترنت مي تواند صحنه هاي حيرت انگيزي از فيلم The Matrix، را براي آنها تداعي كند كه ممكن است براي صنايع خاص مناسب باشد. طراحي وب سايت يك راه عالي براي ايجاد يك محيط كاربر پسند است كه مردم براي راهنمايي مفيد و بهترين شيوه ها به آن مراجعه مي كنند . اگر يك وب سايت به درستي طراحي و مديريت شده باشد، مشتريان به طور مداوم به سايت شما باز مي گردند و با شركت شما كار مي كنند.
ترجمه از bopdesign.com
۱۱:۳۱
- ۶ بازديد
- ۰ نظر