هر بازاريابي مي داند كه ترافيك ورودي به وب سايت آن ها چقدر است چون تمامي اين اطلاعات در آنالاتيك قابل مشاهده است. اما دقيقا مشخص نيست كه بعد از آن چه روي خواهد داد. بايد بگويم كه عوامل بسياري وجود دارند كه در اين امر دخيل هستند. حتي بعد از انجام طراحي سايت حرفه اي براي بيش از هزار مشتري براي ما درك اين كه چه چيزي بهتر است، آسان نيست. در اين مقاله به بررسي 15 نكته طراحي سايت حرفه اي پرداخته ايم كه ارزش هر بازديدكننده را براي سايت شما مشخص خواهد نمود.
توجه به طرح و ساختار وب سايت
يك وب سايت شامل دو چيز است: كانتينر و محتوا. كانتينر نيز شامل دو چيز است: ساختار و سبك. بيايد اولين نكته رو بررسي كنيم. اين نكات درباره ساختار و طرح بندي وب سايت شما مي باشند.
قدرت نفوذ سلسله مراتب بصري سايت
هر صفحه سايت يك سلسله مراتب بصري دارد. اگر شما با اين مفهوم آشنا نيستيد، تعريف ما اين است:
سلسله مراتب بصري به ترتيب، اندازه، رنگ و كنتراست عناصر بصري اشاره دارد. اين نوعي تعيين كننده نسبي و منظم است كه توسط چشم انسان ديده مي شود.
طراحان وب سايت از سلسله مراتب بصري استفاده مي كنند تا نظر بازديدكننگان وب سايت را به مهم ترين عناصر جلب كنند. طرح بندي سايت شامل موقعيت (بالا يا پايين صفحه)، اندازه (بزرگ يا كوچك)، تصاوير (ويدئو، تصاوير، آيكون ها) و كنتراست (رنگ و فضاي سفيد) مي شود.
جنبه هاي تركيبي اثر آنها را افزايش مي دهد. همه ويديوهاي بزرگ كه در بالاي صفحه قرار دارند را مي بينند. تعداد كمي از مردم متون با كنتراست پايين در اطراف تصاوير را مشاهده مي كنند.
در واقع سلسله مراتب بصري پاسخ به اين سوال است كه چرا چشم شما صفحات خاصي را در اينترنت دنبال مي كند. هنگامي كه شما از آن ها استفاده مي كنيد توجه مخاطبان به يك سري از پيام هاي شما جلب مي شود.
از يك عنوان توصيفي و متمركز استفاده كنيد
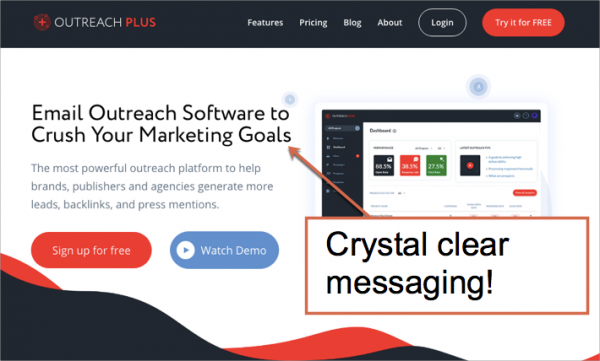
عنوان موجود در بالاي صفحه اصلي (و هر صفحه ديگري) توصيفي است يا خير؟ اگر نه، بازديدكننده ممكن است قادر به پاسخ دادن به اولين سوال خود نباشد: "من در جاي مناسب هستم؟"
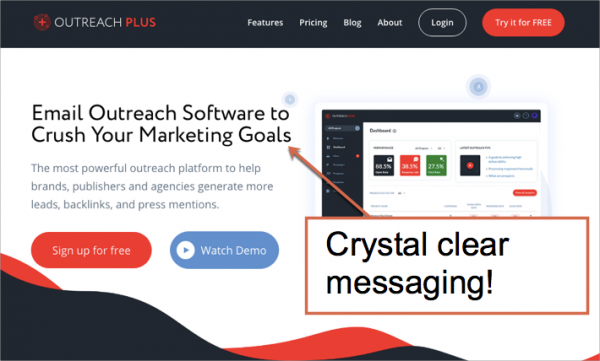
اين نيز يك فرصت براي استفاده از يك عبارت كليدي هدف و نشان دادن ارتباط است. بسياري از مديران وب سايت ها از عبارات هوشمندانه و مبهم براي عنوان سايت خود استفاده مي كنند، اما بايد اين را بدانيم كه عنوان وب سايت هر چقدر شفاف تر و واضح تر باشد، بهتر است.
به جاي نوشتن يك عنوان فانتزي و مبهم، كسب و كار خود را توصيف كنيد. بهتر است شركت يا كسب و كار خود را توصيف كنيد.

البته امروزه صفحه نمايش هاي مختلفي وجود دارند ولي چيزي كه مهم است اين است كه اغلب كاربران بيشتر وقت خود را در بالاي صفحه سايت شما صرف مي كنند. اين بدان معني است كه شما بايستي اطلاعات مهم و اهداف ضروري خود را در بالاي صفحه سايت قرار دهيد.
همه دكمه هاي فراخوان سايت را در بالا صفحه قرار ندهيد
بازديدكنندگان ممكن است وقت بيشتري را در بالاي صفحه سايت باشند، اما اين بدان معنا نيست كه آنها آماده انجام اقدامي هستند. اغلب دكمه هاي فراخوان (calls to action) در پايين صفحه قرار دارند. هنگامي كه Chartbeat بيست و پنج ميليون بازديد را تجزيه و تحليل كرد، متوجه شديم كه اغلب تعاملات در بخش هاي پاييني روي داده است. يك نكته اي كه در رابطه با مطالعات Chartbeat وجود دارد اين است كه آن ها عمدتا روي وب سايت هاي خبري تمركز دارند كه بسيار متفاوت از وب سايت هاي بازاريابي است.
درست است كه محتوا بالا صفحه بيشتر قابل مشاهده است، اما لزوما مكاني براي قرار دادن دكمه هاي فراخوان شما نيست. پس سعي كنيد دكمه هاي فراخوان وب سايت خود را در جايي قرار دهيد كه فكر مي كنيد بيشترين علاقه مندي را در مخاطب ايجاد مي كند.
با پاسخ دادن به همه سوالات بازديدكنندگان صفحه بلندي را ايجاد كنيد
پيكسل هاي بيشتر به معناي فضاي بيشتر براي پاسخ به سوالات، اعتراضات است. اگر بازديدكننده پاسخ يك سوال مهمي را پيدا نكند، مي تواند به سادگي صفحه را به سمت پايين حركت دهند. هنگامي كه آنها راضي هستند، به سادگي روند مطالعه صفحه متوقف خواهد شد.
موثرترين صفحات براي فروش از گفت و گو هاي فروش استفاده مي كنند. هرگز پاسخ دادن به سوالات مشتريان را متوقف نكنيد.
يك چيز را در يك زمان نمايش دهيد
"من طرح هاي تميز و مدرن را دوست دارم". اين همان چيزي است كه بيشتر مشتريان ما هنگام شروع پروژه هاي طراحي سايت حرفه اي به ما مي گويند. اغلب آن ها به عنوان مثال به وب سايت اپل اشاره مي كنند.
بازديدكنندگان درهم ريختگي سايت را دوست ندارند. ما فضاي سفيد را دوست داريم. به عبارت ديگر، ما پيچيدگي تصويري كم را دوست داريم.
در سال 2012 گوگل تحقيقاتي انجام داد درباره اين كه چه وب سايت هايي از نظر بازديد كنندگان زيبا به نظر مي آيند. آن ها فهميدند كه طرح هاي پيچيده تر به احتمال زياد به عنوان زيبايي در نظر گرفته نمي شوند.
بنابر اين پيچيدگي و درهم ريختگي صفحات سايت خود را از بين ببريد. در هر پيمايش اسكرول تمركز خود را روي يك يا دو عنصر هدف قرار دهيد.
از طرح هاي استاندارد استفاده كنيد
مطالعات گوگل نشان داده است كه prototypinality بالا با درك زيبايي سايت مرتبط است. (prototypinality به معني اندازه گيري نحوه نمايش يك شي از يك دسته است.) هر چيزي كه خارق العاده باشد باعث زيبايي وب سايت شما نخواهد شد. يك سايت حرفه اي كه از استاندارد ها تبعيت كند، احتمال بيشتر دارد كه بازديدكنندگان آن را دوست داشته باشند. سايت هايي كه زيباتر هستند، prototypinality و پيچيدگي بصري كم دارند. آنها ساده و تميز هستند.
اما منظور از استاندارد چيست؟ وب سايت هاي حرفه اي و استاندارد با prototypinality بالا شامل موارد زير است:
- لوگو در بالا و سمت چپ سايت
- ناوبري افقي در هدر
- نوار جستجو در بالاي صفحه
- آيكون هاي اجتماعي در پايين صفحه
- طراحي واكنش گرا براي موبايل
استفاده از بلوك ها در صفحات سايت
اغلب وب سايت هاي بازاريابي مدرن، به ويژه صفحات فروش، شامل بلوك هايي در صفحه سايت هستند. در واقع در هر رديف محتوا مشخصي وجود دارد كه اغلب با يك تصوير در يك سمت و يك متن در سوي ديگر، تكميل شده اند. كورت كروس، يك مدير خلاق، نقطه عالي را را در اين مورد ارائه داد. تغيير رنگ پس زمينه يك راه عالي براي نشان دادن تغيير نوع محتوا سايت به بازديدكنندگان است.
هنگام انتخاب رنگ پس زمينه براي بلوك هاي صفحه، به خوبي فكر كنيد. اگر بلوك ها پس زمينه تاريك داشته باشند، بازديدكننده ممكن است فكر كند كه بلوك را پيمايش كرده است و پيمايش خود را متوقف كند.
از اسلايدر هاي چرخشي دوري كنيد
اسلايدر ها محبوب هستند و بازديدكنندگان آن ها را دوست دارند. اما با نمايش آن ها در صفحه اصلي ممكن است بازديدكنندگان فقط اسلايد اول شما را ببينند. مطالعات بسياري در اين مورد انجام شده است كه به همين نتيجه مي رسند. پيام هايي كه در اسلايدهاي بعدي مشاهده مي شود كمتر ديده مي شوند و نرخ كليك روي آن ها كمتر است.
پس چه كار كنيم؟
اسلايد هاي سايت را دسته بندي كنيد به طوري كهبازديد كننده مي تواند هر كدام را با پيمايش به پايين صفحه ببينيد. اين كار درصد نمايش بيشتري را به دنبال خواهد داشت.
تصاوير
بيايد به سراغ عناصر بصري برويم. اين راهنمايي هاي ويژه مربوط به تصاوير در طراحي سايت حرفه اي است.
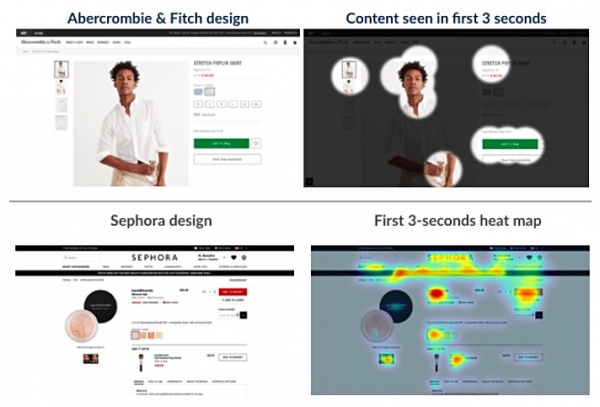
استفاده از تصاوير مردم
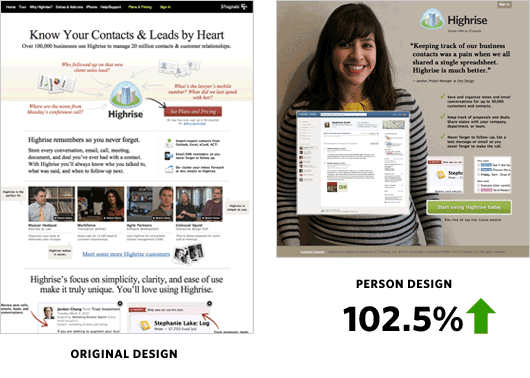
چهره ها يك تصوير منحصر به فرد و قدرتمند هستند. از زماني كه ما متولد شديم، ما به چهره اي بيشتري نگاه مي كنيم. قدرت مغناطيسي تصاوير مردم در طراحي سايت بسيار مفيد است.

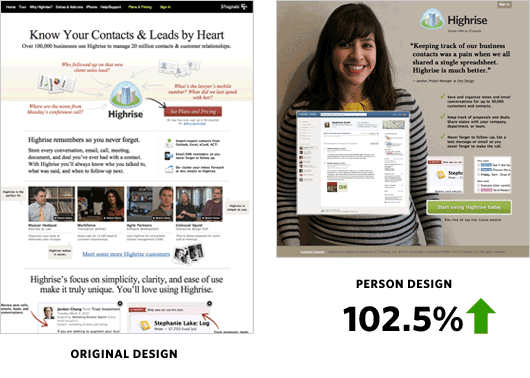
نه تنها به چهره هاي جلب توجه، آنها با تبديل تبديل مي شود. مطالعه موردي معروف توسط Basecamp، نتايج چهره و توصيفات در صفحه فروش را افزايش داد.
نه تنها تصاوير مردم در جلب توجه نقش موثري دارند بلكه سبب تغييرات زيادي نيز مي شوند. مطالعه موردي معروف توسط Basecamp نشان داد كه استفاده از چهره در صفحات سايت درصد فروش را افزايش داد.
از عكس هاي واقعي مردم استفاده كنيد، نه تصاوير ساختگي
تحقيقات اخير نشان داده است كه بازديدكنندگان بيشتر به تصاوير واقعي علاقه مند هستند تا تصاوير پولي و ساختگي.
تصاويري با كيفيتي كه با پرداخت هزينه براي شما تهيه مي شود زيبا هستند اما بازديدكنندگان بيشتر دوست دارند واقعيت را ببينند. آنها ترجيح مي دهند افراد واقعي را ببينند كه در شركت كار مي كنند.
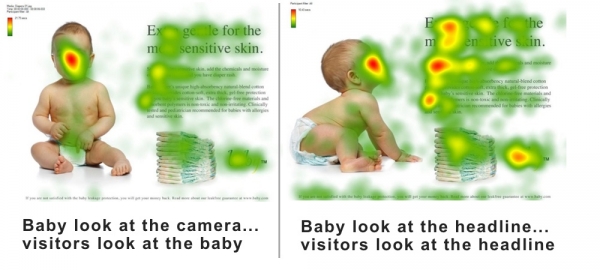
از چهره ها به عنوان نشانه هاي بصري استفاده كنيد
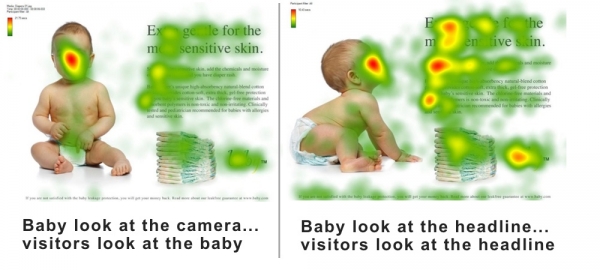
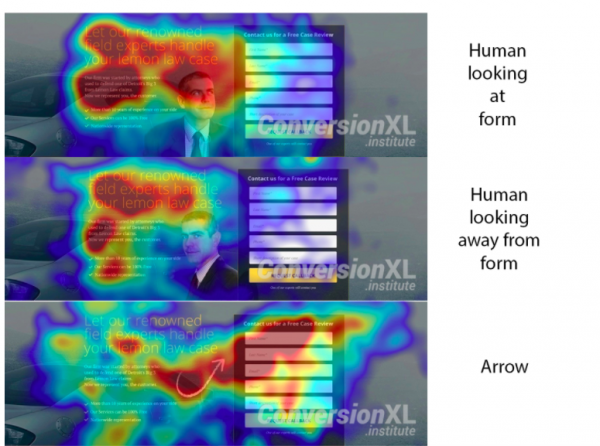
عكس هاي مردم به شما يك فرصت ويژه براي هدايت توجه بازديد كنندگان مي دهد. يك پديده معروف:"شما به جايي نگاه مي كنيد كه آن ها نگاه مي كنند."
اين يك مطالعه معروف با چهره كودك است. هنگامي كه كودك به دوربين نگاه مي كند، بازديدكنندگان به كودك نگاه مي كنند. وقتي كودك به اين تيتر نگاه مي كند، بازديدكنندگان به اين تيتر نگاه مي كنند.

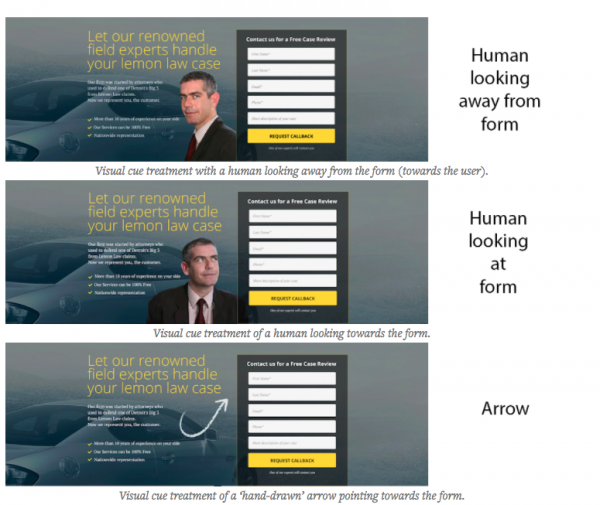
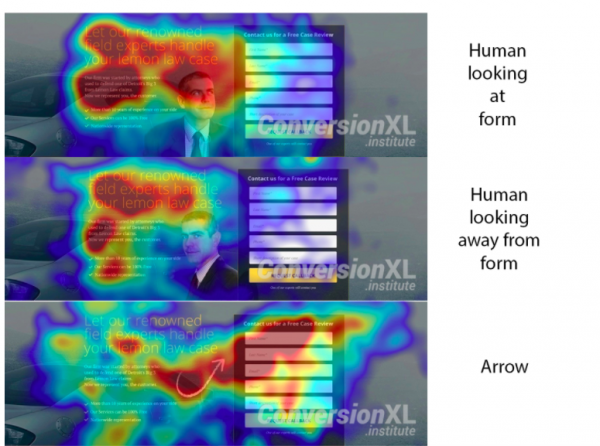
استفاده از فلش به عنوان نشانه هاي بصري
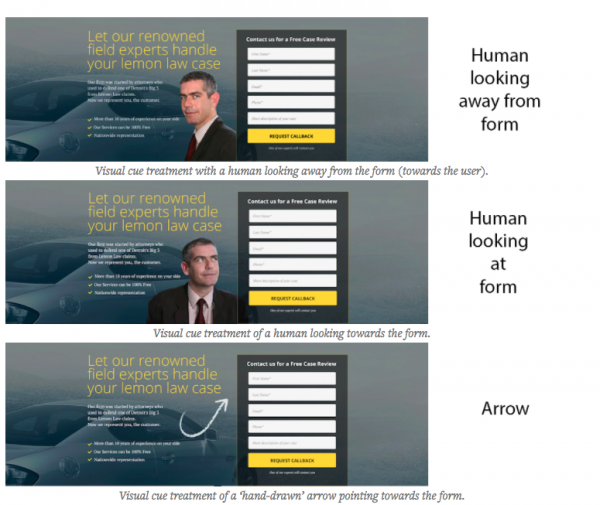
چهره مي تواند توجه افراد را جلب كند، اما آن ها تنها راه كنترل چشم هاي بازديد كنندگان شما نيستند. استفاده از يك فلش كوچك كشيده شده ممكن است حتي بيشتر موثر باشد.


در اين مطالعه رديابي چشم توسط CXL متوجه شديم كه استفاده از يك فلش ساده براي ديدن يك عنصر صفحه قدرتمندتر از روش بالا بود.
استفاده از رنگ ها براي جلب توجه بازديدكنندگان
رنگ ها سبب برقراري ارتباطات عاطفي مي شوند (قرمز فوري است، آبي آرام است) و آنها بخشي از استانداردهاي يك برند هستند. رنگ ها فرصت هايي براي جلب نظر چشم انداز بازديدكنندگان به دكمه هاي فراخوان ايجاد مي كنند.

مطالعه توسط Eyequant در مورد قدرت رنگ و روشنايي اين موضوع را تاييد مي كند.
ناوبري و لينك هاي سايت
اكنون به توصيه هايي درباره ناوبري سايت، منو ها، دكمه ها و لينك ها مي پردازيم كه سبب حركت بازديدكنندگان در وب سايت شما مي شوند.
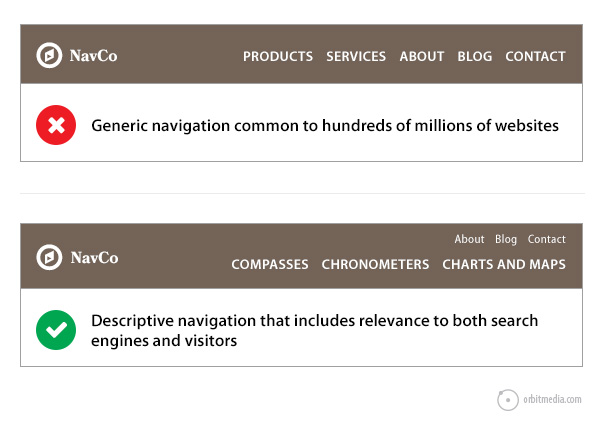
ناوبري توصيفي
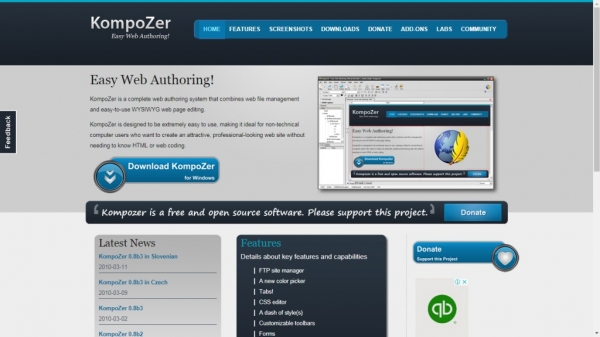
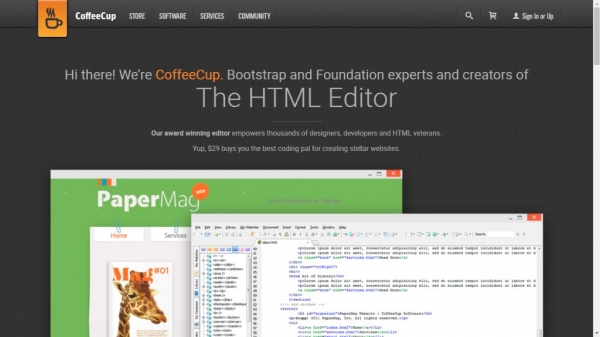
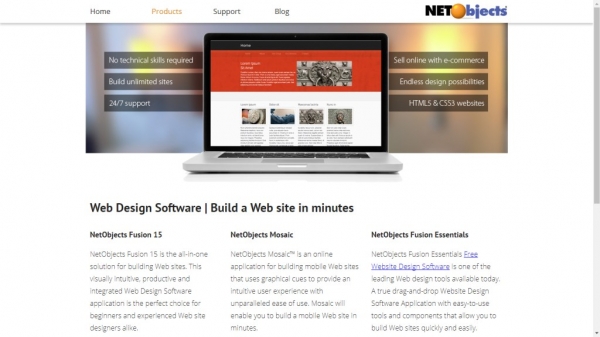
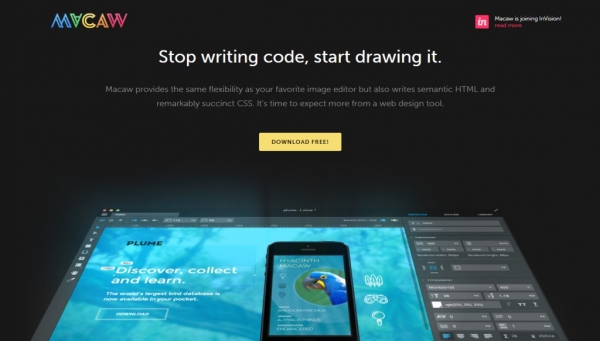
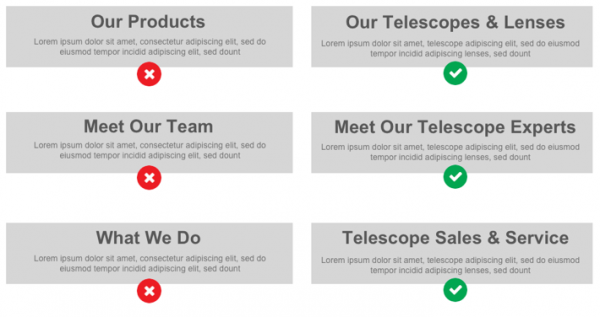
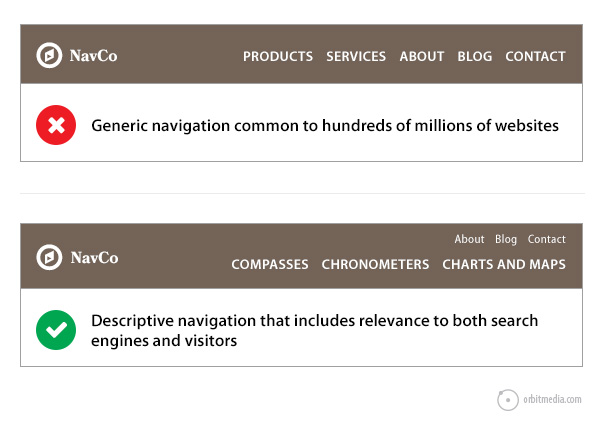
ناوبري هميشه يك جلوه بصري برجسته در وب سايت است. بازديدكنندگان معمولا در سربرگ سايت آن ها را بررسي مي كنند. هر چيزي كه در ناوبري وجود دارد از جمله منو هاي شما به احتمال زياد مشاهده خواهند شد. هنگامي كه شما مانند هزاران يا ميليون ها سايت ديگر از روش هاي عمومي ناوبري سايت استفاده مي كند شانس اين را از دست خواهيد داد كه به بازديدكنندگان خود بگوييد شما چكاري مي كنيد. به دو مثال زير دقت كنيد:

سعي كنيد با استفاده از بهترين روش ناوبري، به بازديدكنندگان خود كمك كرده و رتبه بندي جستجوي خود را بهبود بخشيد.
آيتم صفحه اصلي سايت را در سمت راست قرار دهيد
پيوند صفحه اصلي سايت خود را در سمت راست قرار دهيد و نگران ساير آيتم هاي منو نباشيد. اين شايع ترين مكان براي آن است، بنابراين بازديدكنندگان انتظار دارند كه آن را پيدا كنند.
هنگام لينك دادن از صفحات سرويس هاي خود به بخش وبلاگ مراقب باشيد
هنگامي كه بازديدكننده اي در بخش سرويس سايت شما قرار دارد هدف شما تبديل او به مشتري است. لينك دادن به صفحات وبلاگ مي تواند باعث حواس پرتي و از دست رفتن فرصت شما شود. پس بايد هنگام لينك دادن به بخش هاي مختلف وبلاگ مراقب باشيد.
مراقب لينك دادن به وب سايت هاي ديگر باشيد
لينك دادن به وب سايت هايي كه باعث مي شوند مخاطب به اهداف خود دست پيدا كند كار مناسبي است كه اغلب در صفحات وبلاگ شاهد استفاده از آن ها هستيم. اما در صفحات سرويس و در صفحه اصلي بايد هنگام لينك دادن به سايت هاي ديگر مراقب باشيد. بهتر است قبل از دادن هر لينك خارجي از خود بپرسيد آيا واقعا مي خواهيد بازديد كنندگان بر روي آن لينك كليك كنند؟ آيا به شما كمك مي كند تا به اهداف خود برسيد؟
از قرار دادن آيكون شبكه هاي اجتماعي در هدر سايت خود اجتناب كنيد
قطعا قرار دادن آيكون هاي رنگي شبكه هاي اجتماعي در هدر سايت شما براي اهداف شما مناسب نيست. اگر مخاطبان شما روي هر كدام از اين آيكون ها كليك كنند در وب سايتي وارد مي شوند كه مي تواند حواس آن ها را كامل پرت كند و ممكن است ديگر به وب سايت شما باز نگردند.

بهتر است آن ها را در بخش پايين وب سايت خود قرار دهيد مانند مثال زير:

نوشتن محتوا سايت
بياييد درباره كلمات صحبت كنيم. در اينجا چند نكته براي نوشتن عنوان سايت، زيرنويس ها و متن بدنه سايت قرار داده شده است.
عنوان هاي معني دار را بنويسيد
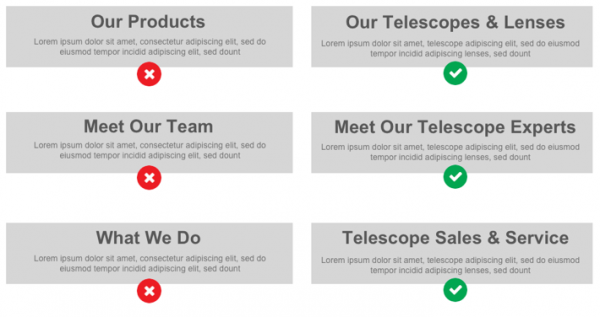
مطالب نامناسب در همه جا هستند آنها اغلب بزرگ و بي فايده هستند، شما بايد به دنبال چيزهايي باشيد كه كوچك اما مفيد هستند.
اطمينان حاصل كنيد كه مطالب بزرگ براي بازديد كننده معني دار و مفيد هستند. اگر به مثال زير دقت كنيد متوجه منظور من خواهيد شد.

اجتناب از پاراگراف هاي بلند و طول خط طول
پاراگراف هاي طولاني و بلوكي با بهترين شيوه هاي نوشتن محتوا در دنياي ديجيتال سازگار نيستند. شكستن پاراگراف هاي طولاني به سادگي باعث مي شود محتوا را آسان تر بخوانيد. به عنوان يك قاعده كلي، نبايد پاراگراف هايي را با بيش از 3-4 خط نوشت.
از اصطلاحات مخصوص دوري كنيد و از كلمات ساده استفاده كنيد
هر چقدر خوانايي وبسايت بيشتر و راحت تر باشد، مي تواند آن وب سايت موفق تر باشد. استفاده از جملات بلند و كلمات فانتزي كار را براي بازديد كنندگان مشكل خواهد كرد. اين خوب نيست. بهتر است از كلمات معمولي كه بازديدكنندگان انتظار دارند استفاده كنيد
به جديدترين سوالات بازديدكنندگان پاسخ دهيد
آن ها سوالاتي را مطرح كرده اند. كار اصلي وب سايت شما اين است كه به سوالات آن ها پاسخ دهيد. هر سوال بدون جواب يك فرصت از دست رفته براي ايجاد اعتماد است. سوالات بدون جواب مي تواند سبب اين شود كه بازديدكنندگان وب سايت شما را ترك كنند.
مدارك و شواهد اجتماعي را به سايت خود اضافه كنيد
شواهد نشان داده اند كه ارائه دادن مداركي كه نشان مي دهد ديگران شما را انتخاب كرده اند مي تواند شركت شما را در معرض انتخاب توسط افراد ديگر نيز قرار دهد. به بازديدكنندگان خود اثبات كنيد كه شركت شما قانوني است. در واقع اين شواهد هستند كه از ادعا هاي بازاريابي شما حمايت مي كنند.
بهينه سازي فرم هاي ثبت نام كاربران
هنگامي كه فرم ثبت نام كاربران خود را طراحي مي كنيد، آن را قابل مشاهده قرار دهيد و به مخاطبان خود بگوييد كه با انجام ثبت نام چه چيزي را دريافت خواهند كرد. همچنين براي اثبات شركت خود مي توانيد از مشتركان معروف خود و گواهينامه هاي حرفه اي خود را نام ببريد.
برگرفته از سايت orbitmedia
مطالب مرتبط: طراحي سايت