طراحي سايت براي به دست آوردن بازديد كنندگان بيشتر شايد مهم از آن چيزي باشد كه شما فكر مي كنيد. طراحي فقط به معني كاري نيست كه طراحان انجام مي دهند. طراحي مي تواند معناي بازاريابي، نمايش محصولات شما و اين كه چگونه آن ها كار مي كنند باشد. در ادامه به بررسي 8 نكته كليدي طراحي سايت حرفه اي پرداخته ايم.
سلسله مراتب بصري
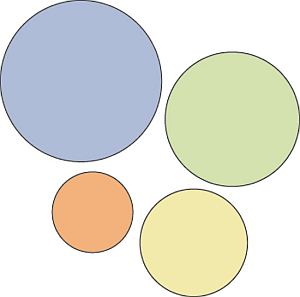
سلسله مراتب بصري يكي از مهم ترين اصول پشت طراحي وب سايت خوب است. اين نظم است كه باعث مي شود چشم انسان آنچه را كه مي بيند، درك مي كند. لطفا دايره هاي زير را به ترتيب اهميت مرتب كنيد:

بدون دانستن هيچ اطلاعاتي درباره اين دايره ها شما قادر خواهيد بود تا آن ها را مرتب كنيد و اين به معناي سلسله مراتب بصري است.
قطعا برخي قسمت هاي وب سايت شما از قسمت هاي ديگر آن اهميت بيشتري دارند و شما مي خواهيد آن ها بيشتر مورد توجه قرار گيرند.
با هدف كسب و كار شروع كنيد
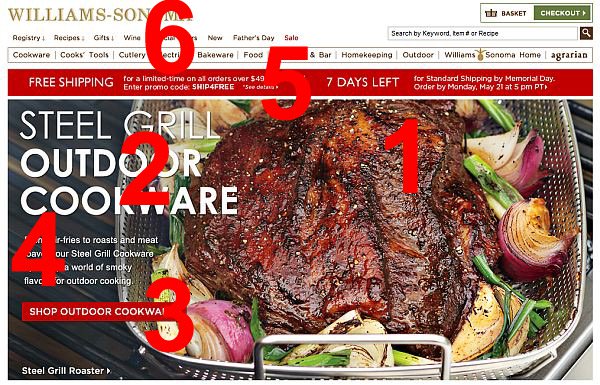
شما بايد بر اساس اهداف تجاري خود عناصر را در وب سايت خود رتبه بندي كنيد. اگر هدف خاصي نداشته باشيد، نمي توانيد اولويت بندي خوبي انجام دهيد. در اين جا يك مثال قرار داده ايم كه مربوط به يك فروشگاه اينترنتي مربوط به آشپزي است. بزرگ ترين چيزي كه مي بينيم يك قطعه گوشت است كه ما را ترغيب به خواستن آن مي كند و بعد از آن عنوان مشخص شده است و سپس دكمه سفارش محصول. در جايگاه چهارم نيز جملاتي براي توضيح عنوان بيان شده است، در جايگاه پنجم يك بنر تبليغاتي قرار گرفته شده ات و در اخر نيز ناوبري سايت قرار داده شده است. اين يك سلسله مراتب بصري خوب براي يك وبسايت است.

نسبت هاي عدد طلايي
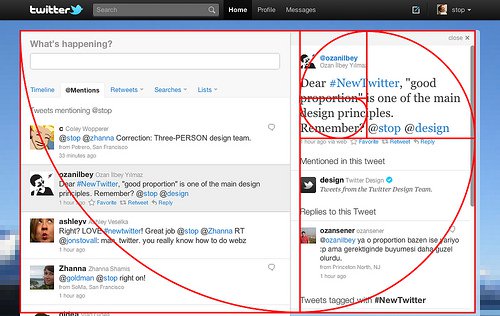
نسبت طلايي يا عدد في (ϕ)، شماره جادويي 1.618 مي باشد كه برخي اعتقاد دارند كه معياري براي سنجش نسبت زيبايي است. بسياري از هنرمندان و معماران در كارهاي خود از نسبت طلايي استفاده مي كنند. در طراحي وب سايت توييتر نيز به نظر مي رسد اين نسبت رعايت شده است كه به نظر نمي آيد اتفاقي باشد.

قانون هيك
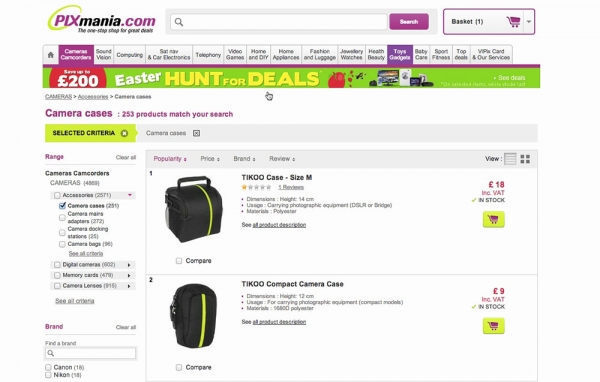
قانون هيك مي گويد كه هر انتخاب اضافي زمان لازم براي تصميم گيري را افزايش مي دهد. شما اين را بار ها در رستوران ها تجربه كرده ايد، منو هايي با گزينه هاي زياد كه زمان تصميم گيري را براي شما افزايش مي دهند. گزينه هاي بيشتري كه كاربر هنگام استفاده از وب سايت با آن ها مواجه مي شود، سخت تر از آن هستند كه استفاده شوند (يا در همه موارد استفاده نمي شوند). بنابراين براي ارائه يك تجربه لذت بخش تر، ما بايد انتخاب ها را از بين ببريم. براي طراحي وب بهتر، فرآيند حذف گزينه هاي منحرف كننده بايد در طول فرآيند طراحي به صورت پيوسته باشد.
در زماني كه انتخاب هاي زيادي در وب سايت شما وجود دارند، بايد از فيلتر ها براي تصميم گيري بهتر كاربران استفاده كنيد. (مانند تصوير زير)
قانون Fitt
قانون Fitt تصريح مي كند كه زمان لازم براي حركت به يك منطقه هدف (به عنوان مثال، با كليك بر روي يك دكمه)، تابع فاصله از هدف و اندازه هدف است. به عبارت ديگر، هر چه يك شيء بزرگتر و نزديكتر به ما باشد، راحت تر مي توانيم از آن استفاده كنيم.
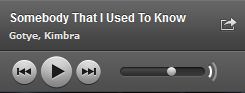
همانطوري كه مي بينيد فروشگاه اينترنتي Spotify دكمه شروع را راحت از بقيه دكمه ها قرار داده است:

البته اين بدان معنا نيست كه بزرگتر هميشه بهتر است. يك دكمه كه نيمي از صفحه نمايش را جذب مي كند قطعا خوب نيست و ما به مطالعه رياضي نياز نداريم تا اين را بدانيم. با اين وجود، قانون Fitts يك لگاريتم باينري است. اين به اين معني است كه نتايج پيش بيني شده از قابليت استفاده از يك جسم در امتداد يك منحني اجرا مي شود، نه يك خط مستقيم.
قانون Thirds
ايده خوبي است كه از تصاوير در طراحي خود استفاده كنيد. برخي مواقع تصاوير مي توانند بهتر از متن ها مفهوم مورد نظر شما را به كاربر منتقل نمايند. بهترين تصاوير از قانون Thirds به دست مي آيد: تصوير بايد به صورت 9 عدد مساوي توسط دو خط افقي به همان اندازه فاصله و دو خط عمودي به طور مساوي تقسيم شده و عناصر تشكيل دهنده مهم نيز در اين خط ها يا تقاطعات آنها قرار مي گيرند.

همان طور كه مي بينيد تصوير در سمت راست جالب تر به نظر مي رسد و اين قانون Thirds است. استفاده از تصاوير زيبا و بزرگ، به طراحي كمك مي كند، اين قانون باعث مي شود كه آن ها جالب تر شوند و بنابراين وب سايت شما جذاب تر مي شود.
قوانين طراحي Gestalt
روانشناسي Gestalt يك نظريه ذهني و مغز است. اصل آن اين است كه قبل از درك واحد هاي فردي، چشم انسان، اشيا را در تماميت خود مي بيند.
در اين تصوير منظور چيست؟
توجه كنيد كه چگونه مي توانيد سگ را بدون تمركز بر هر نقطه سياه كه از سگ وجود دارد، ببينيد؟
نكته كليدي در اينجا اين است كه مردم قبل از اين كه قطعات را ببينند، كل را مي بينند. مردم هميشه قبل از اين كه هدر، منو، پاورقي و غيره را تشخيص دهند، ابتدا تمام وب سايت شما را مي بينند. كرت كافكا، يكي از بنيانگذاران "گرستيپت"، گفت: كل از نظر قطعات مستقل است. با استفاده از قوانين Gestalt مي توانيم پيش بيني كنيم چگونه مردم چيزي را درك مي كنند.
فضاي سفيد و طراحي تميز
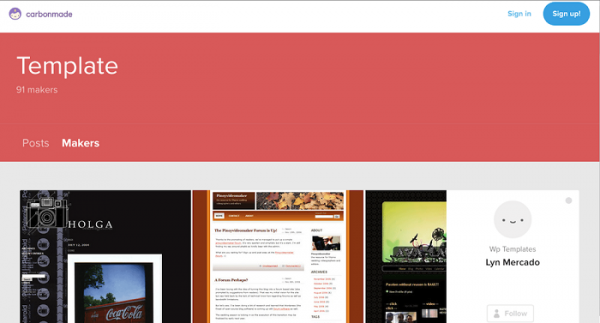
فضاي سفيد بخشي از يك صفحه است كه "خالي" است. اين فضا اغلب بين گرافيك، حاشيه، چاله، فضاي بين ستون ها، فضاي بين خطوط نوع يا تصاوير موجود است. اين يك عنصر مهم طراحي است كه اين امكان را فرآهم مي كند كه اشياء در آن وجود داشته باشند. يك صفحه بدون فضاي سفيد كه پر از متن يا گرافيك است، معمولا خواندن آن سخت و آزار دهنده است. به همين دليل وب سايت هاي ساده از لحاظ علمي بهتر هستند.
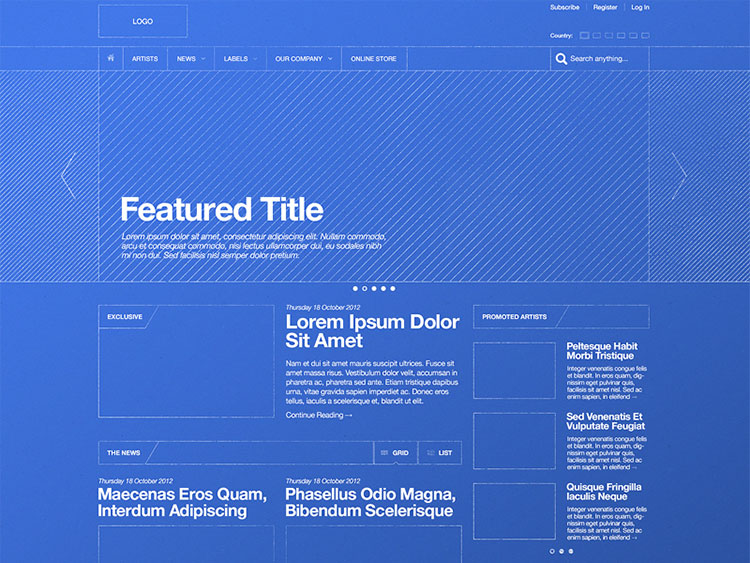
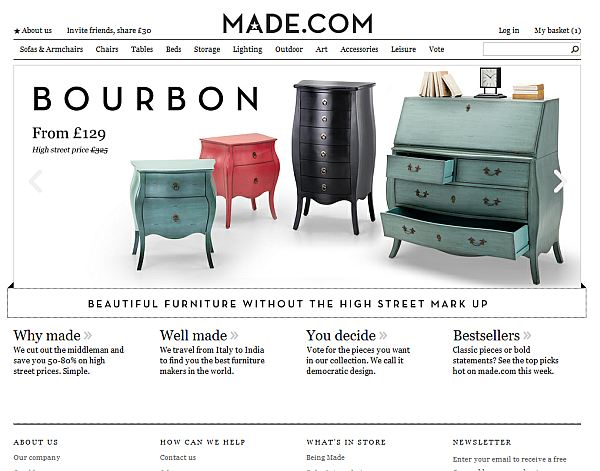
طراحي تميز به معني طراحي است كه بهترين استفاده از اين فضا ها در آن صورت گرفته است. براي ساخت يك طرح تميز، شما بايد بدانيد كه چگونه به صورت عاقلانه از اين فضا ها استفاده كنيد.(مانند تصوير زير)

استفاده خوب از فضاي سفيد باعث مي شود تا تمركز بر روي پيام اصلي و تصاوير بيشتر شود.
تيغ اوكام
تيغ اوكام اصلي منسوب به ويليام اوكام، منطقدان و فيلسوف انگليسي است كه ترجمه مستقيم آن در پارسي به شكل زير مي باشد:
موجوديتها يا وجود ها(نهادها) نبايد بدون ضرورت افزايش يابد.
ترجمهٔ آزاد آن در فارسي ميشود:
در توضيح و توصيف، بخشهاي ناضروري را حذف كن.
در طراحي وب سايت ساده بودن اجزا اهميت زيادي دارد. اما ما فقط افتخار مي كنيم كه محصولات ما چه كاري انجام نمي دهند. طراحي پيچيده اغلب سبب سردرگمي بازديد كنندگان مي شود: ويژگي هاي بيش از حد بسياري، دكمه هاي بيش از حد بسياري، سردرگمي بيش از حد.
 نتيجه گيري
نتيجه گيري
تاثيرات طراحي سايت و هنر شبيه هم نيستند. شما طراحي را براي كاربران انجام مي دهيد و همچنين بايد يك هدف تجاري نيز در ذهن خود داشته باشيد. با استفاده از اين اصول طراحي وب سايت مي توانيد نتايج زيبايي شناختي و مالي را به دست آوريد.
منبع:سايت حرفه اي
۱۰:۰۸
- ۷۱ بازديد
- ۰ نظر